
Web design proposal: openGallery
Team project with Sofia Bautista, Tabitha Bruins, Sheng Wu for client Surrey Art Gallery Association @ Simon Fraser University
UX Strategy, Service Design
Tools: Figma, Sketch, Illustrator, InDesign
Duration: 12 weeks
Date: Sep, 2018 - Dec, 2018
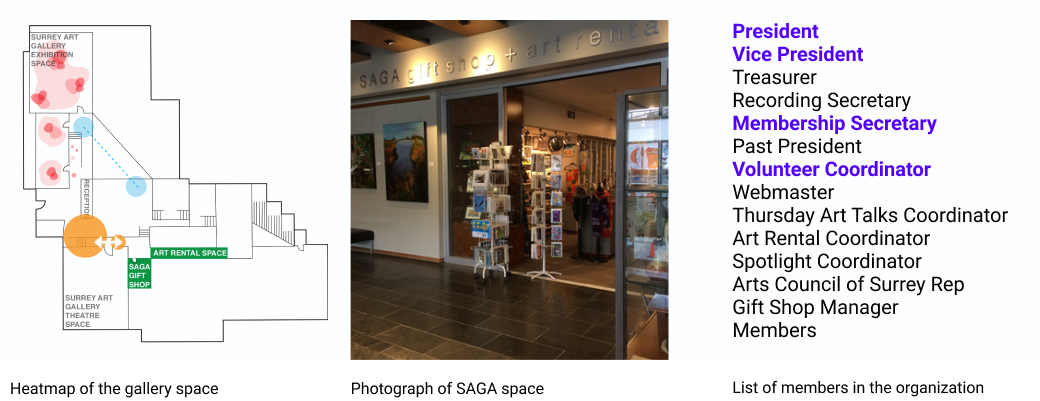
This is a project for SAGA. SAGA (Surrey Art Gallery Association) is a non-profit organization that helps to support the runing of the art gallery in the city of Surrey, BC
Surrey Art Gallery Association (SAGA) makes financial contribution to the gallery through fundraising and operating the Gift Shop and Art Rental programs.


Overview:
In 2018, me and 3 teammates worked on a service design project. We chose Surrey Art Gallery Association (SAGA) as our client.
Client Profile
SAGA is a non-profit society dedicated to supporting Surrey Art Gallery. Besides encouraging public education in the visual arts and supporting visual artists living in the area, SAGA makes financial contribution to the gallery through fundraising and operating the Gift Shop and Art Rental programs.
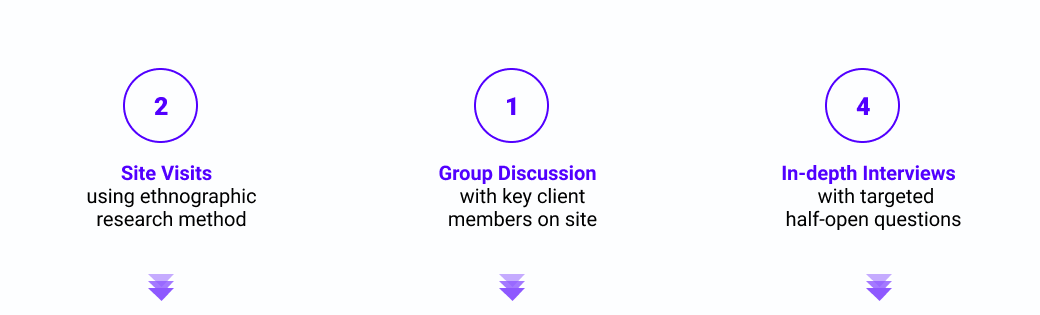
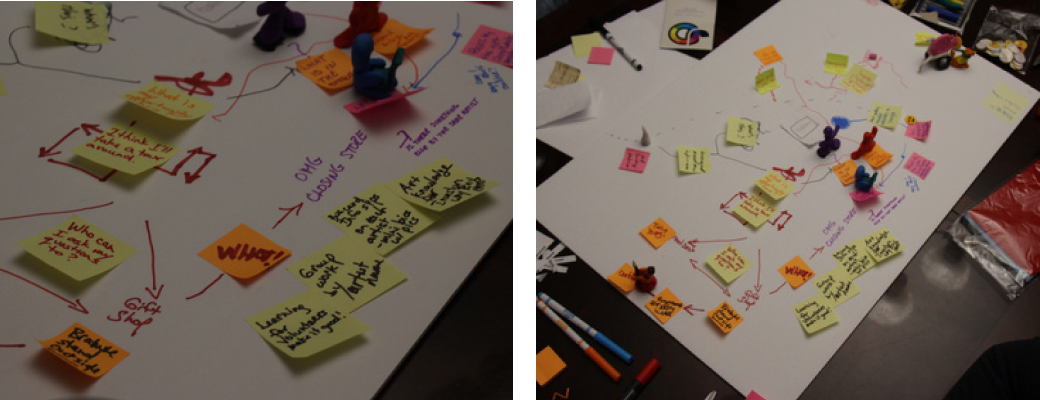
Phase 1: Understand the organization
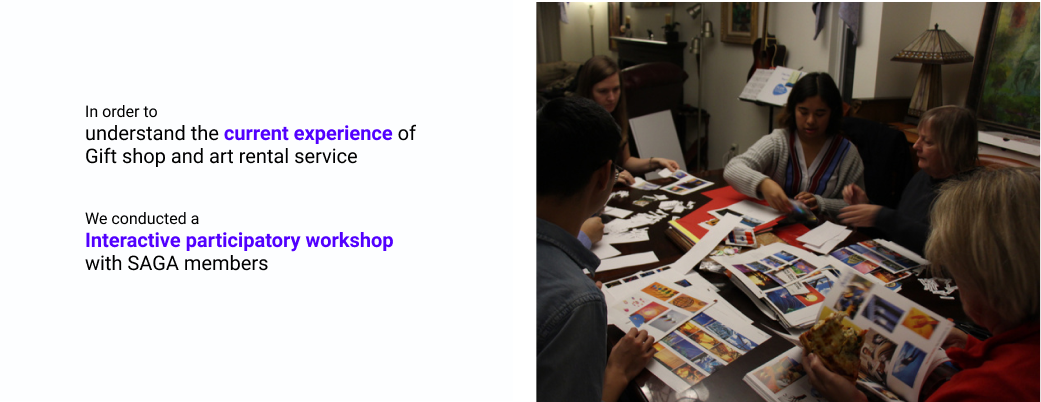
Three different research methods are used to better understand the problem space within the organization




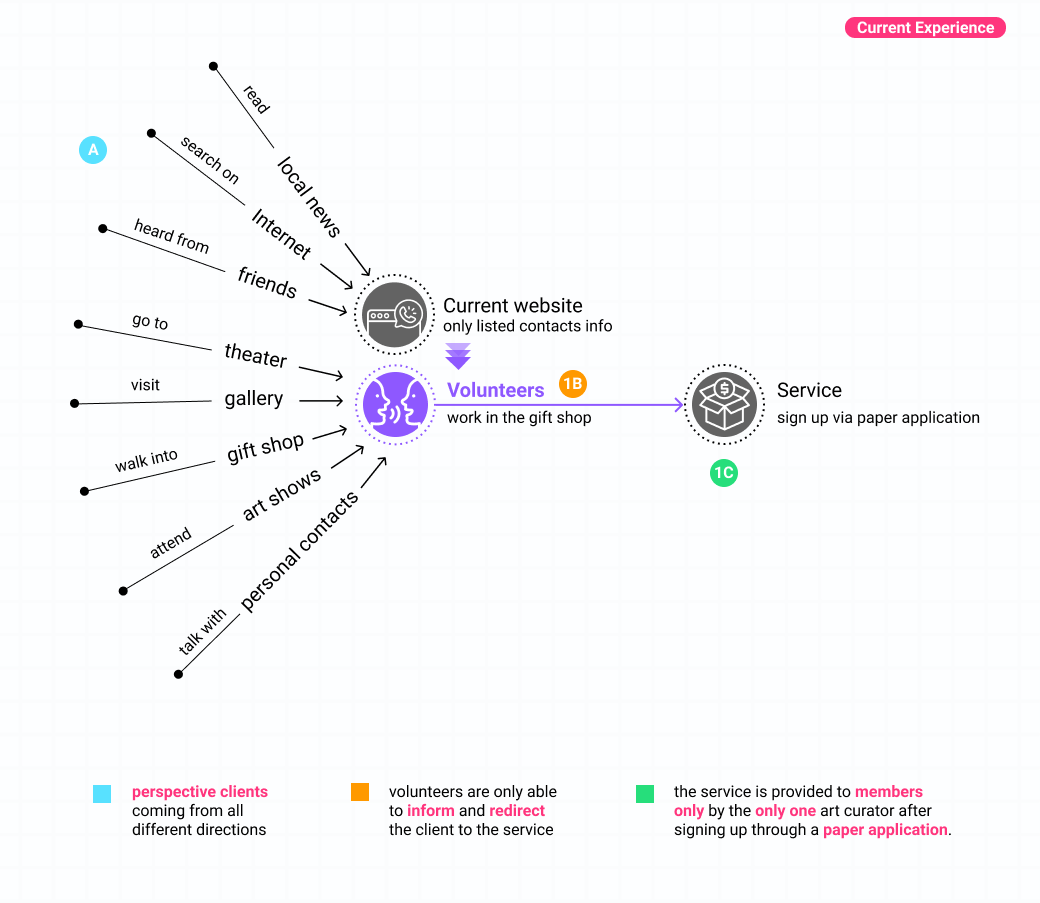
Phase 2: Identify core issues within current experience.
Further dive into the problem using previous research results as guidance





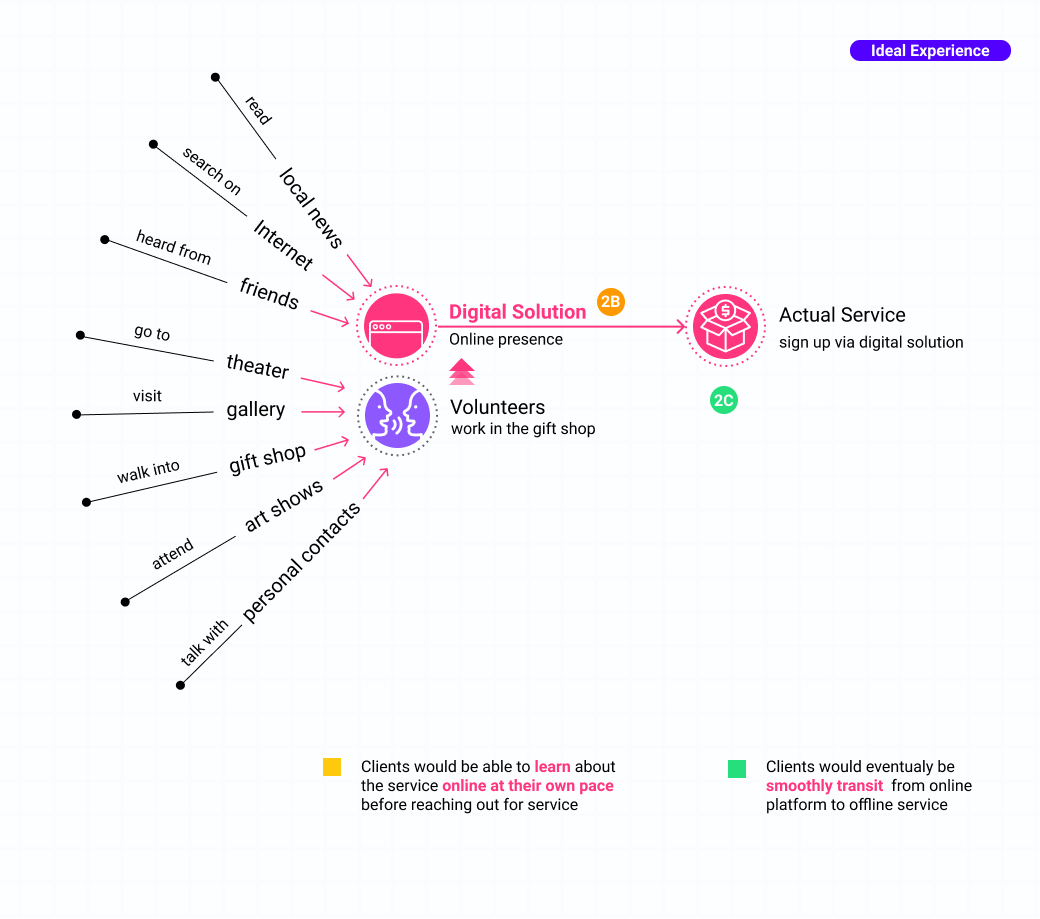
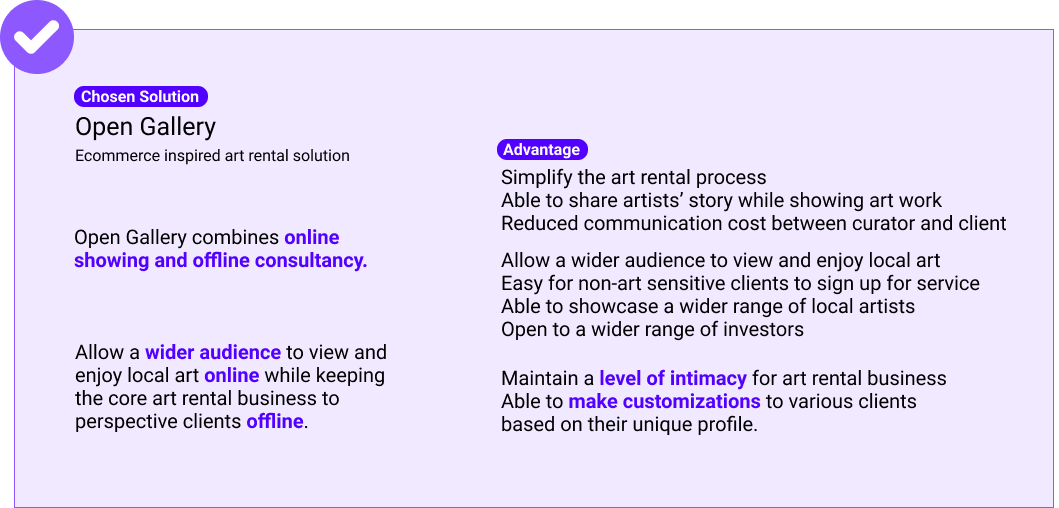
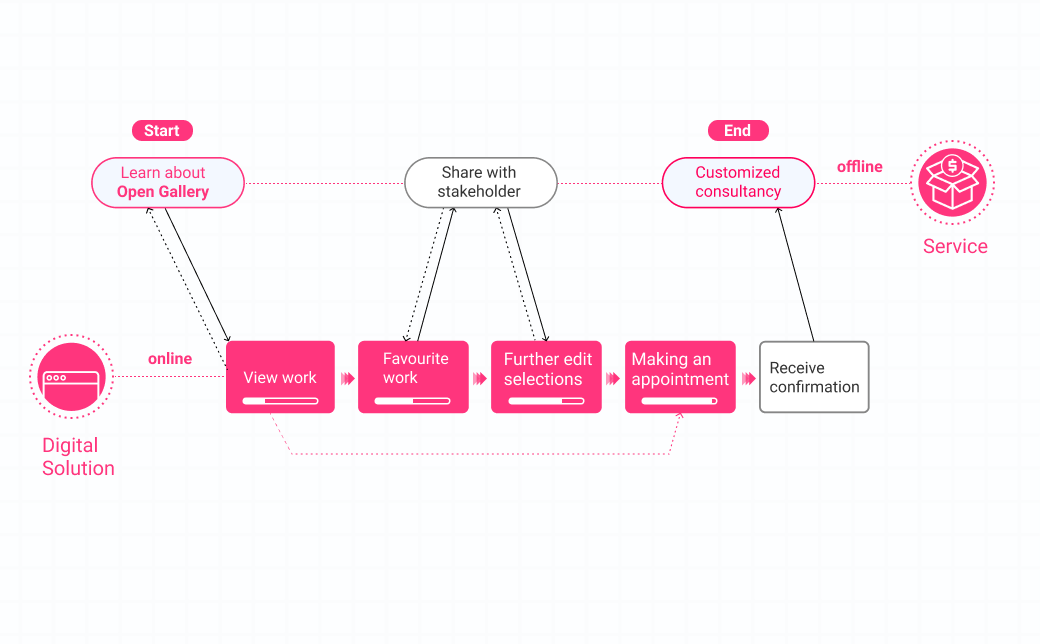
Phase 3: Find the right question to ask and seek for solutions
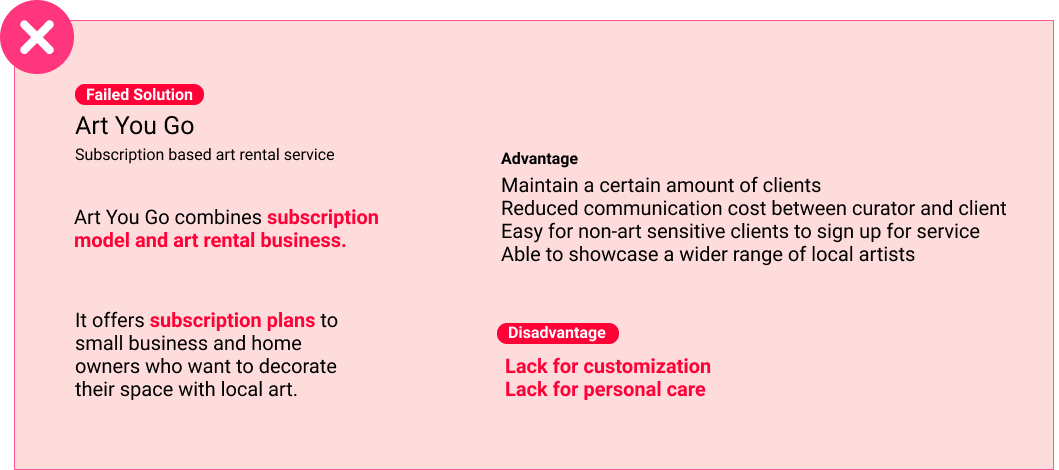
Two major solutions are discussed and evaluated





Phase 4: Develop main features and design with a purpose
Features are designed and discussed from ideas to wireframes


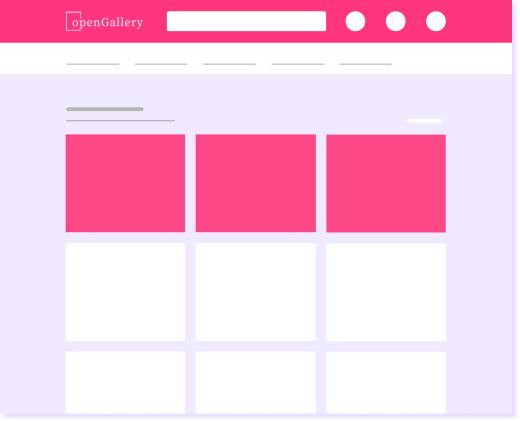
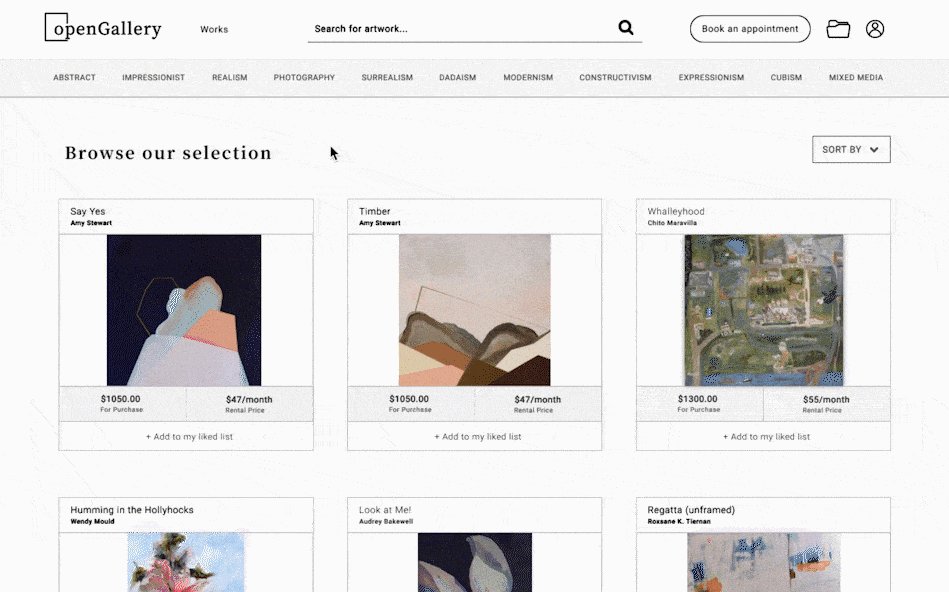
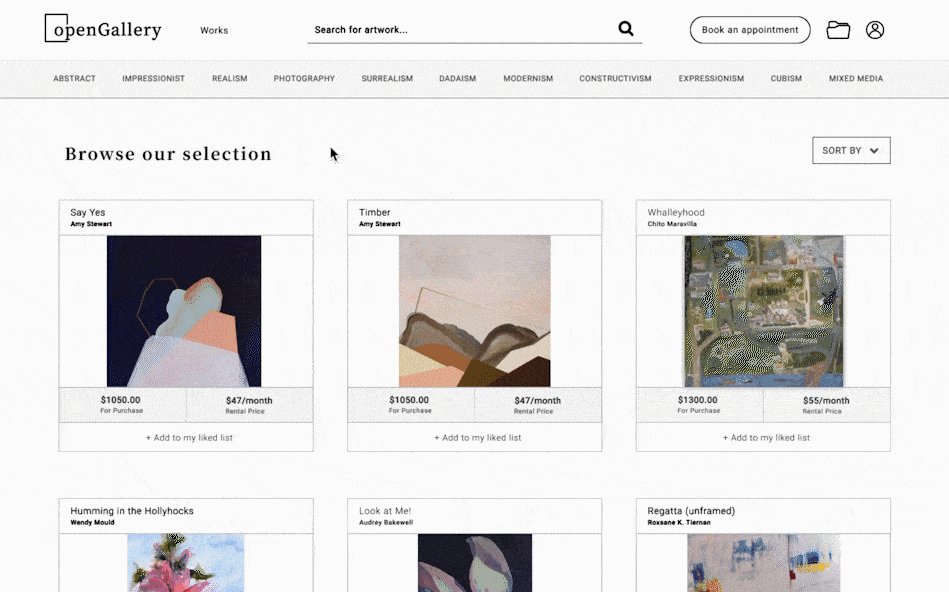
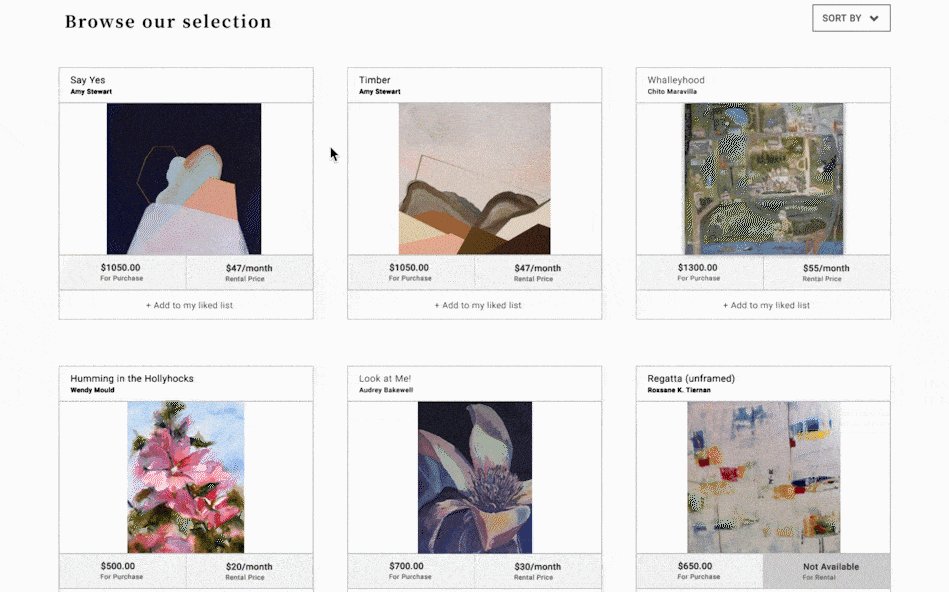
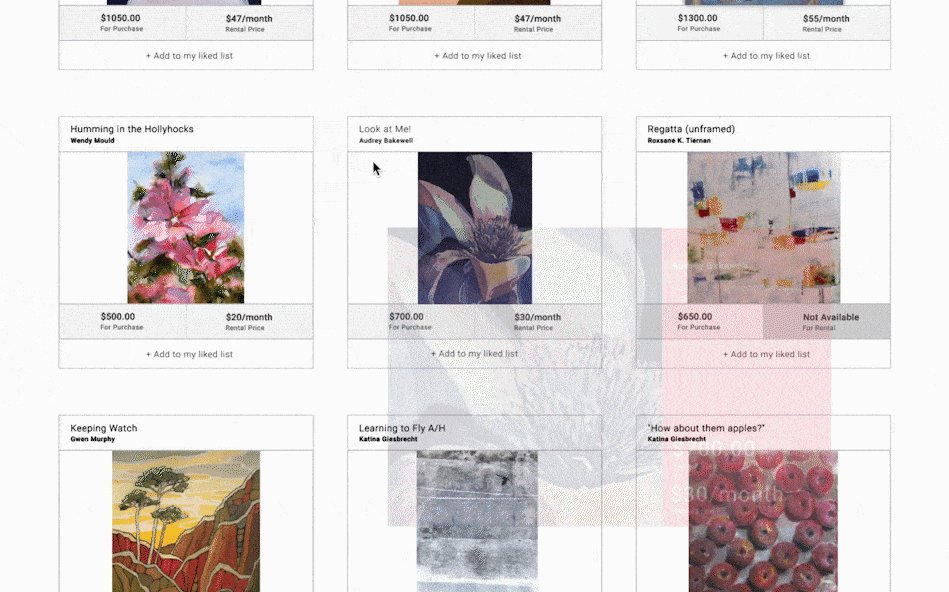
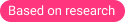
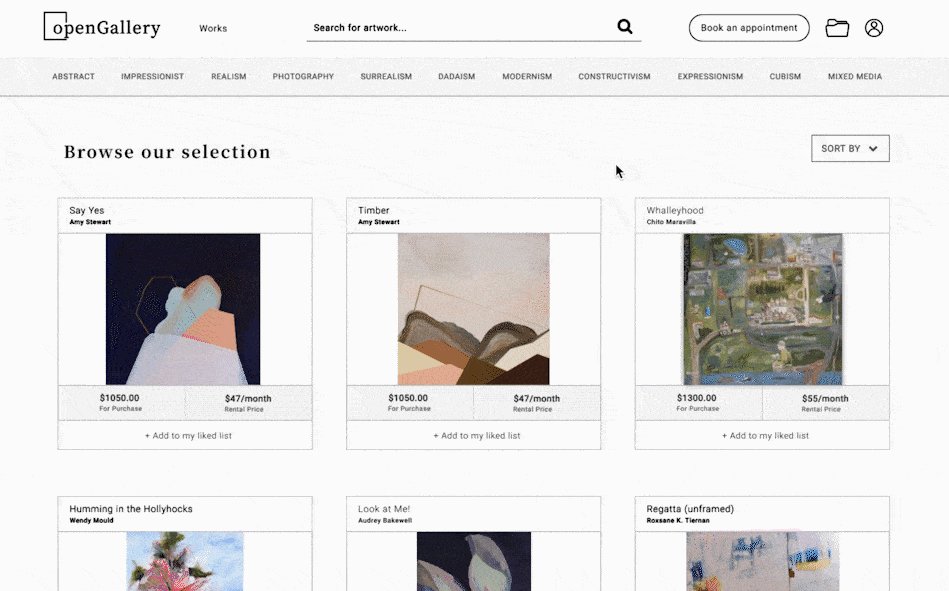
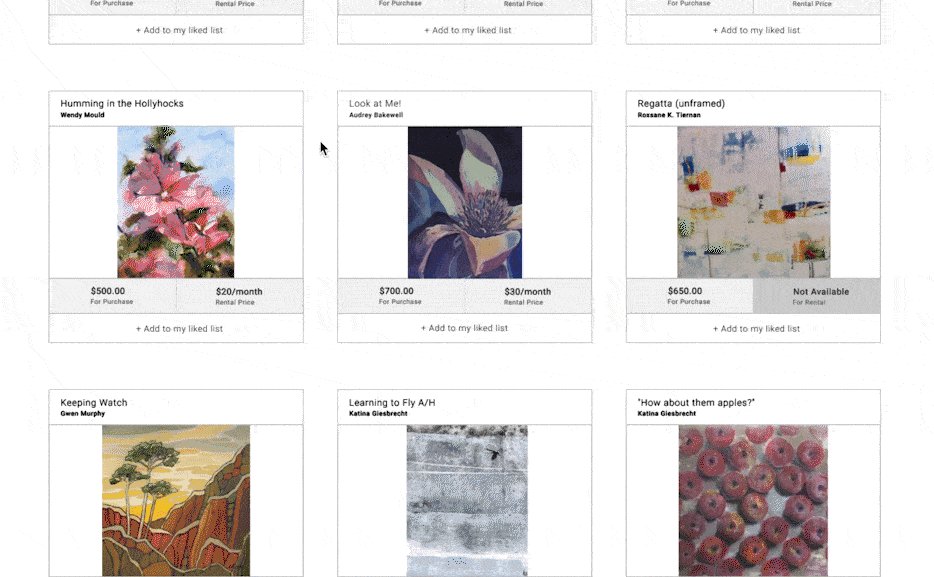
Product overview page

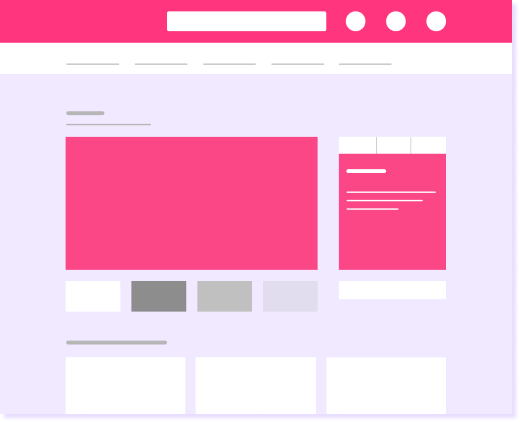
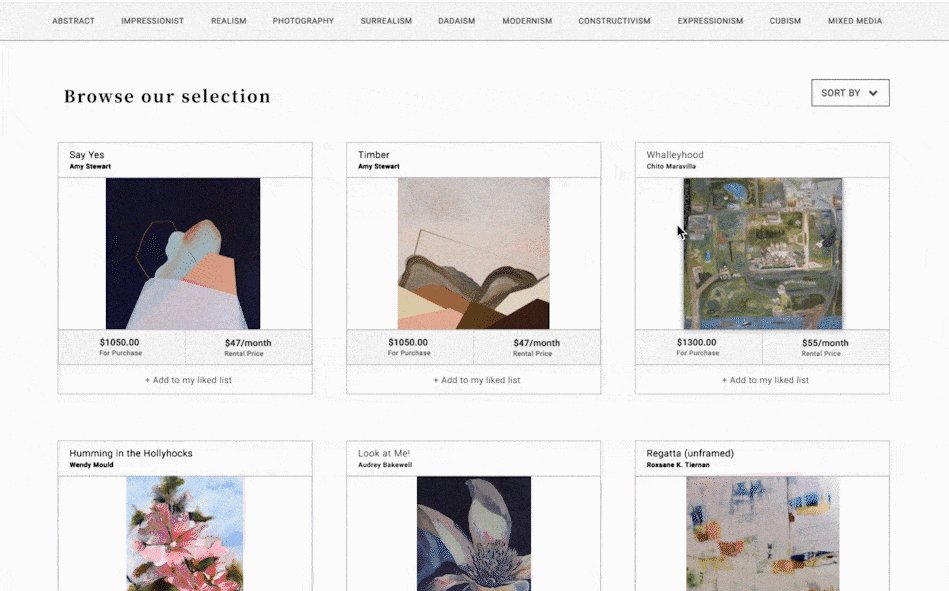
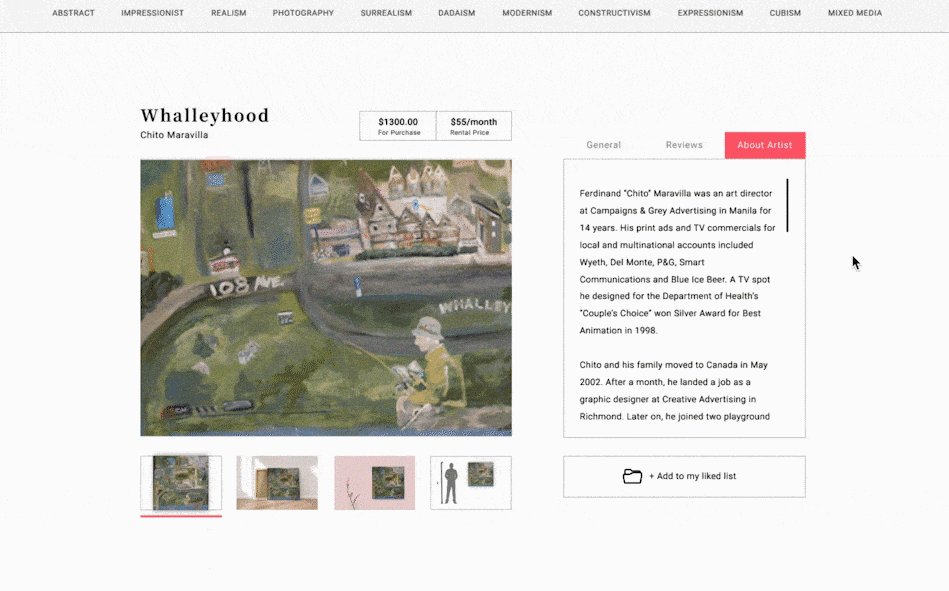
Individual product page

Favourited artwork page

Survey for profile page
Final: complete product walkthrough
Complete walkthrough of the product with annotation for each interaction.
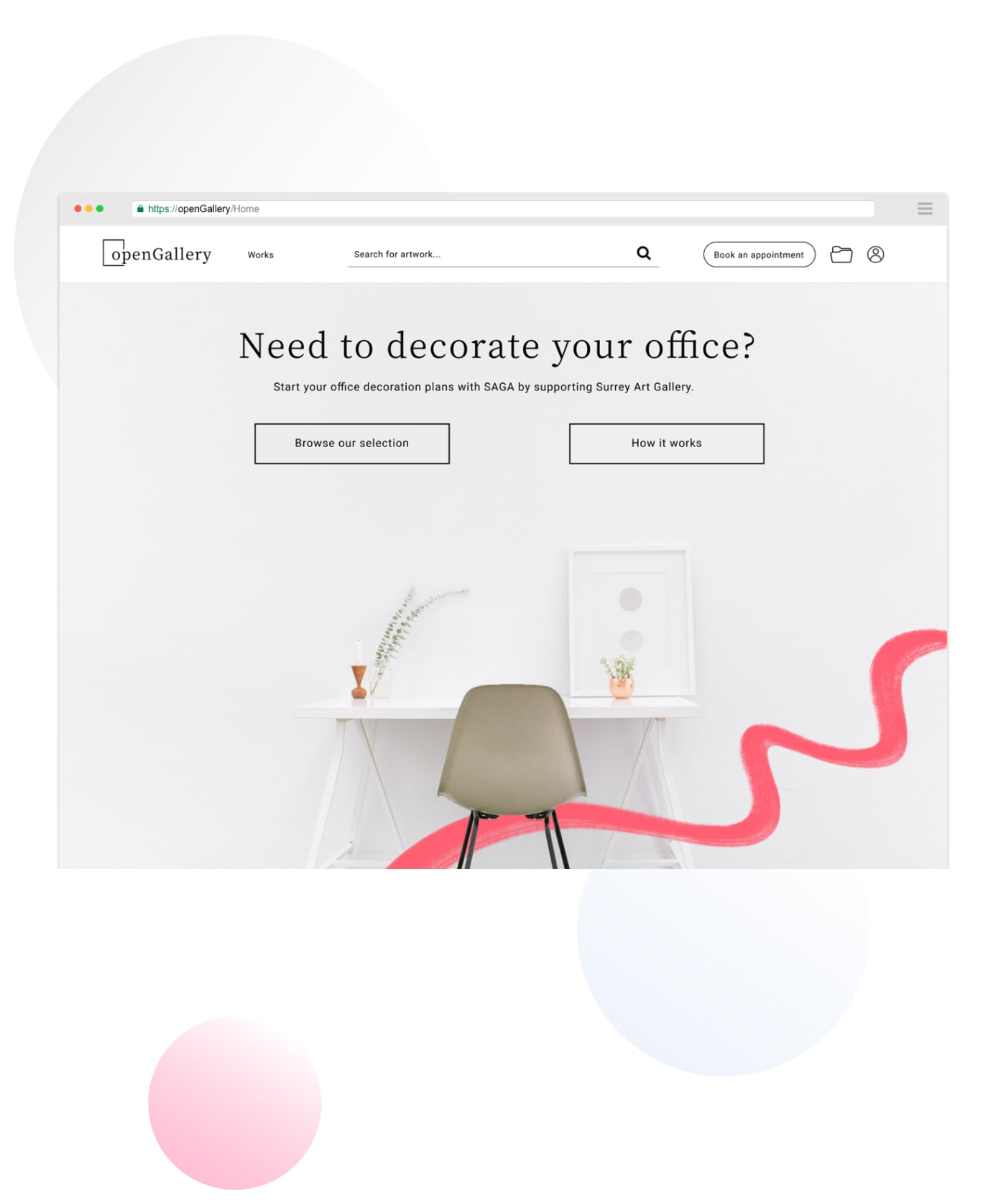
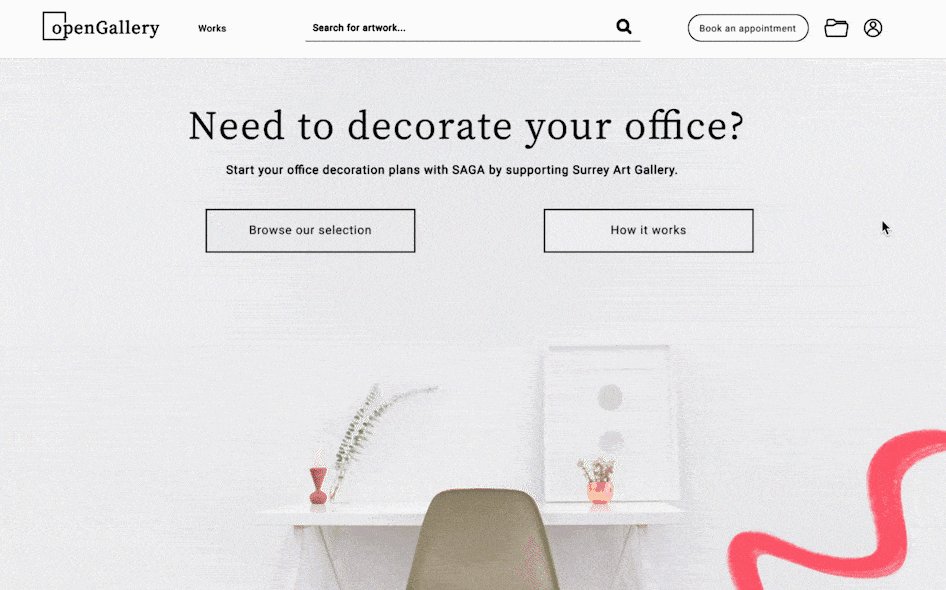
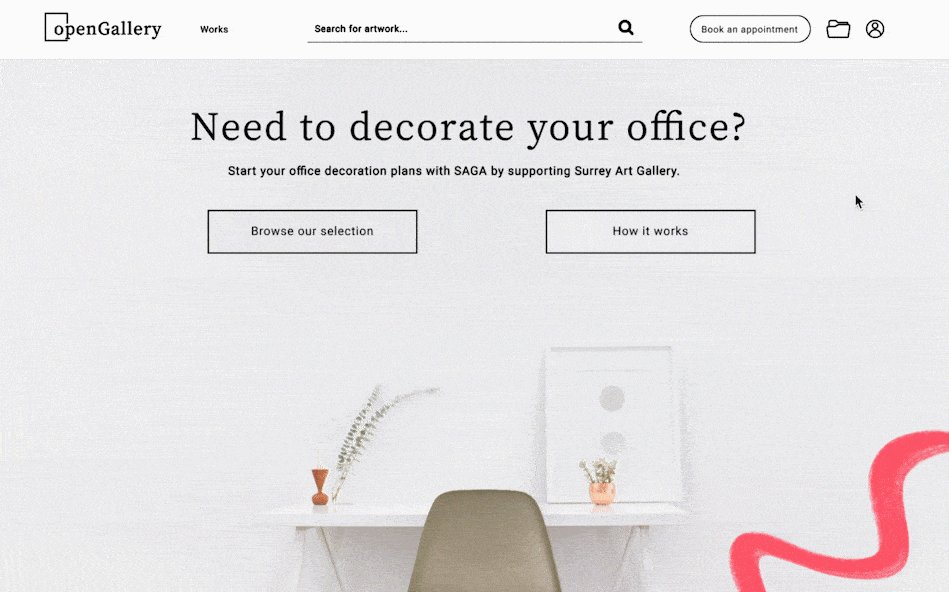
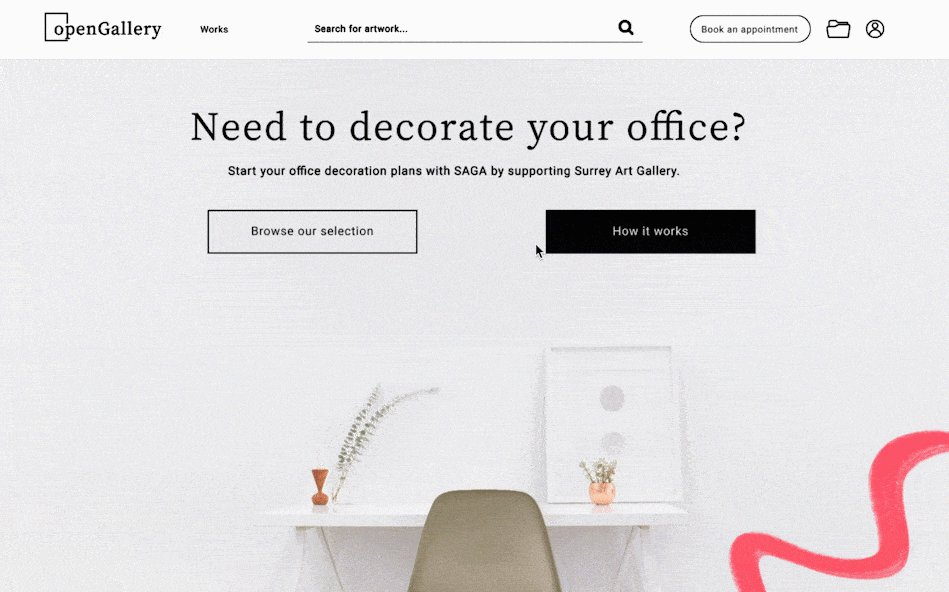
Home
A brief introduction to the service
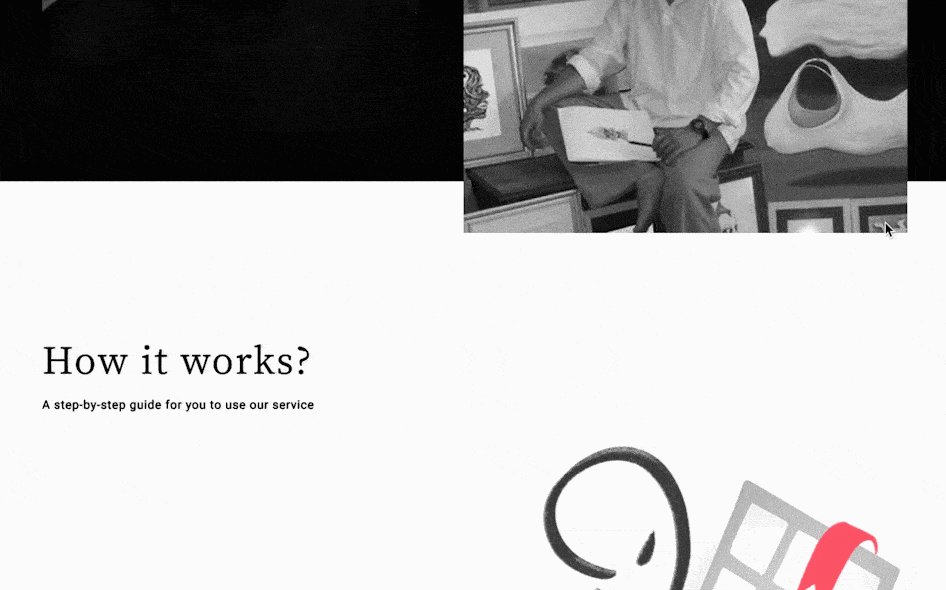
Why this? ⓘ
Three illustrations accommodated with simple text help the users to quickly understand how the platform works in the most engaging way.

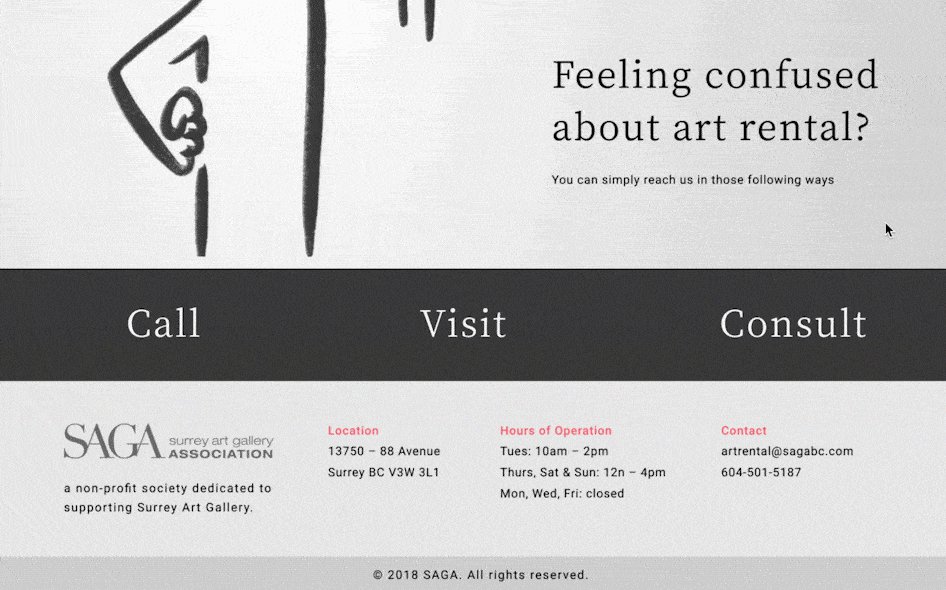
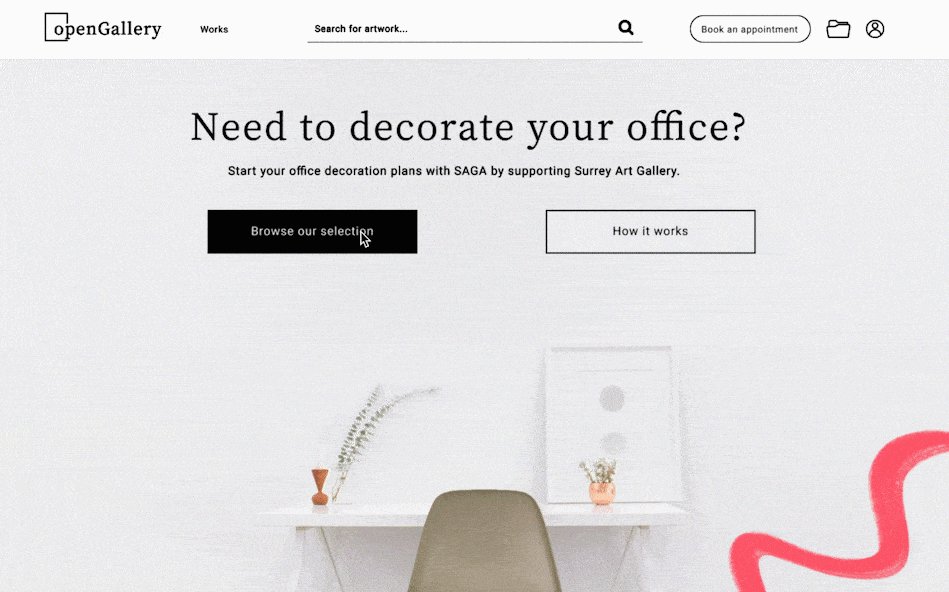
Home
Present the users with two key options
Why this? ⓘ

Potential buyers are usually busy business clients who are primarily concerned with two things when they first establish contact with SAGA:

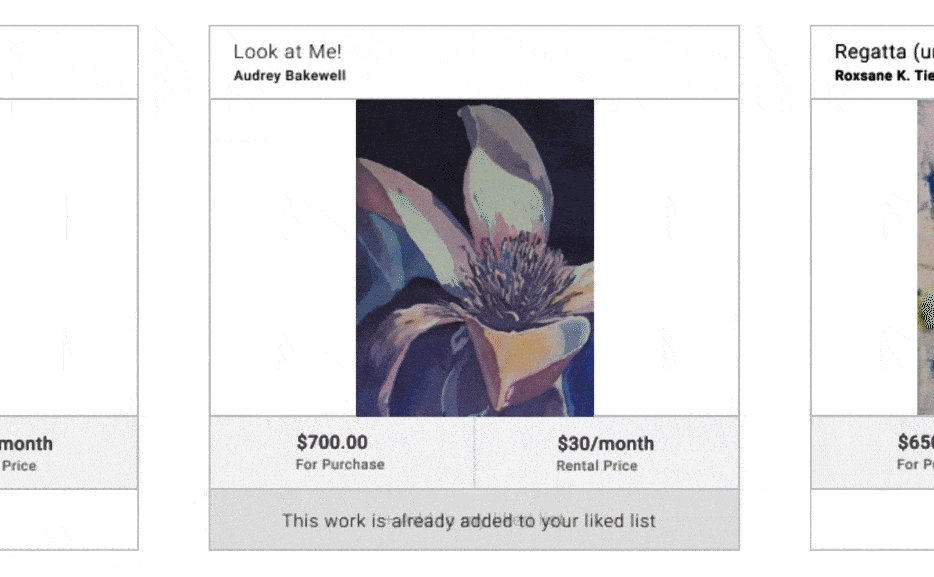
View Work
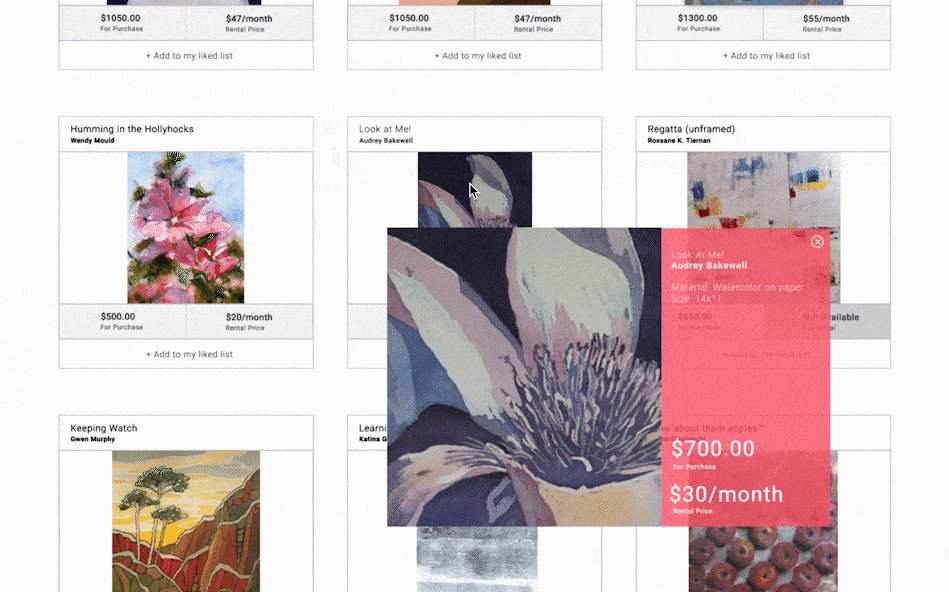
Artwork details on a simple hover
Why this? ⓘ

Having the work displayed in its original dimension is very important for users to quickly evaluate if this work will fit their space.
The hover offers a nice second layer of information before the user click in.

View Work
Individual page for each artwork
Why this? ⓘ

The chances of one art piece get sold or rented out is significantly higher if people are more aware of the background story behind the artwork.

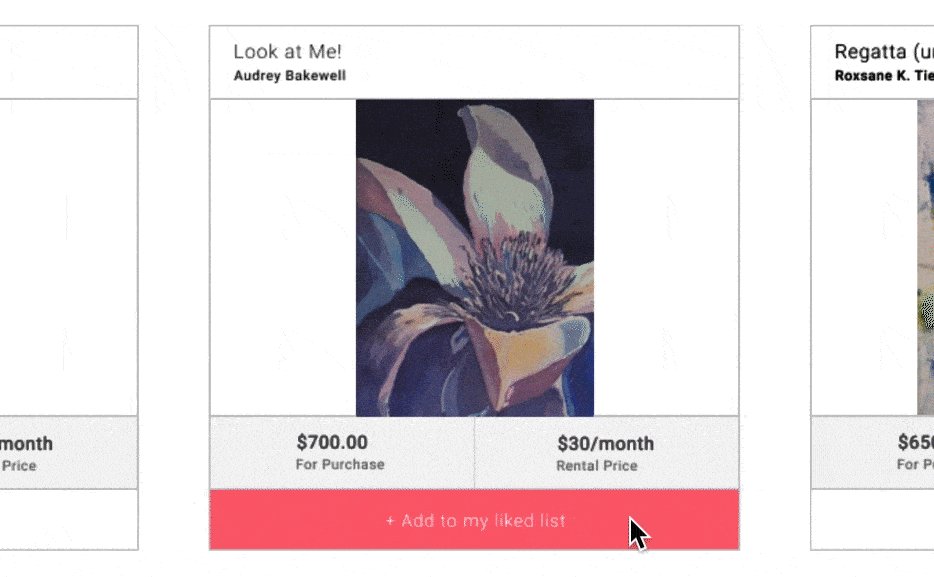
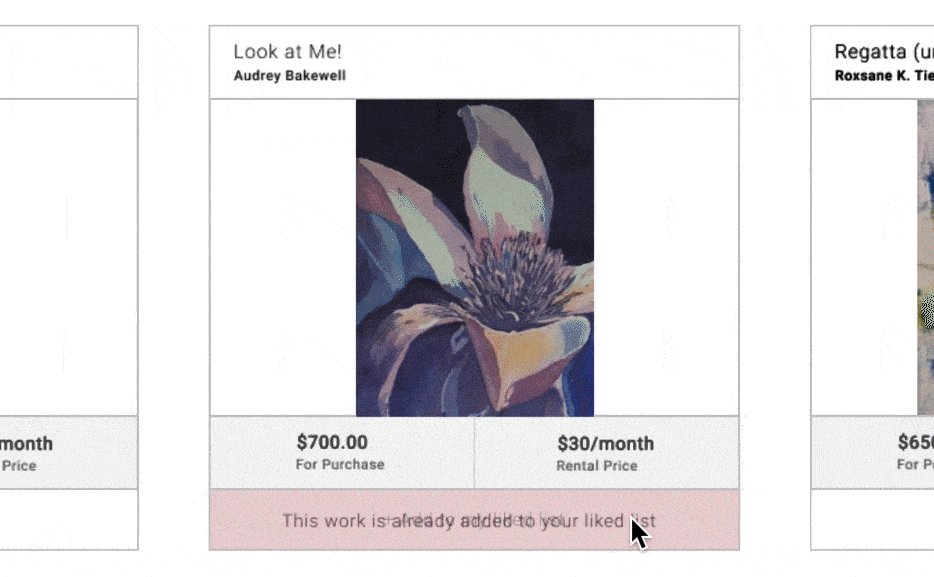
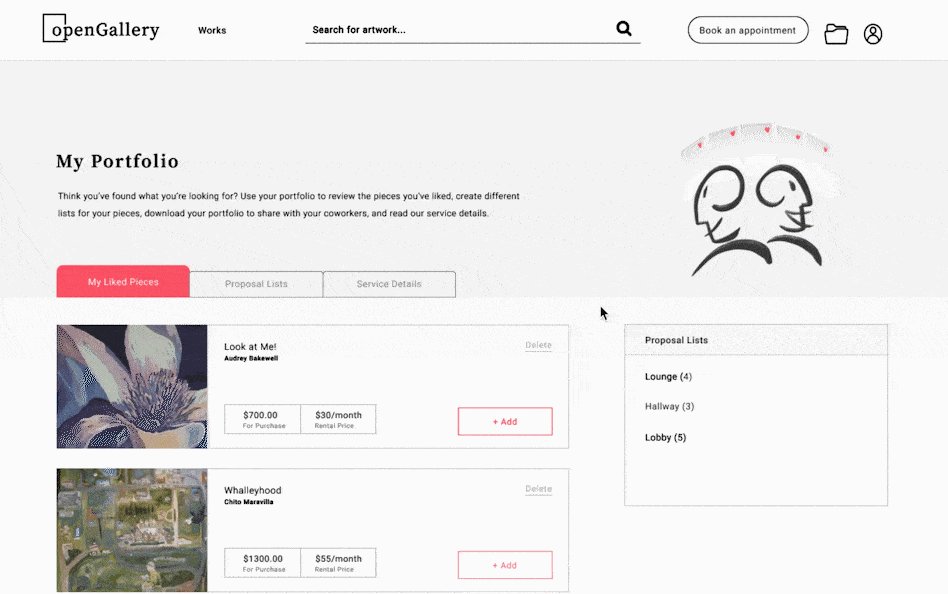
Favourite Work
Favouriting a work for further selection
Why this? ⓘ
This interaction allows the users to build a pool of artworks that they can come back to without feeling overly committed.

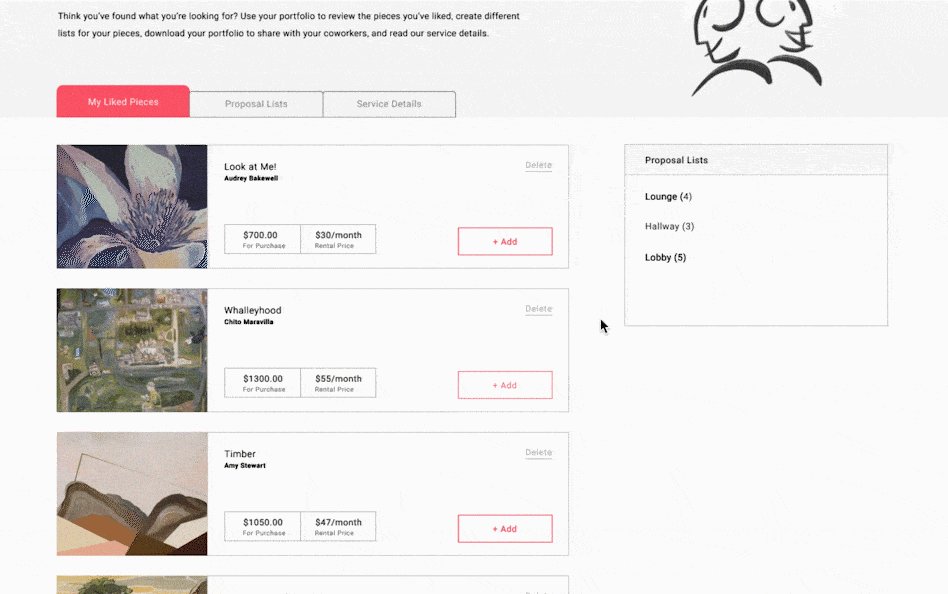
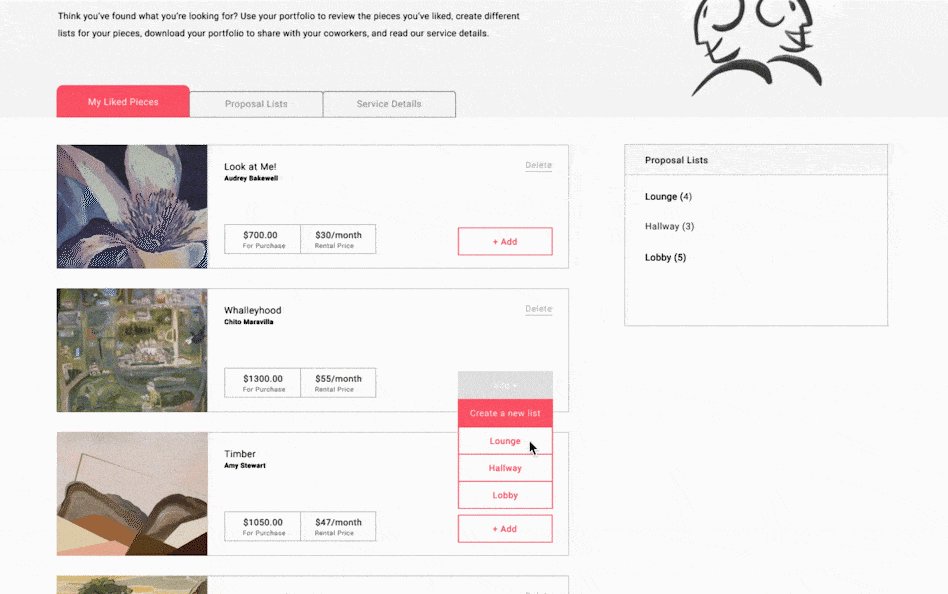
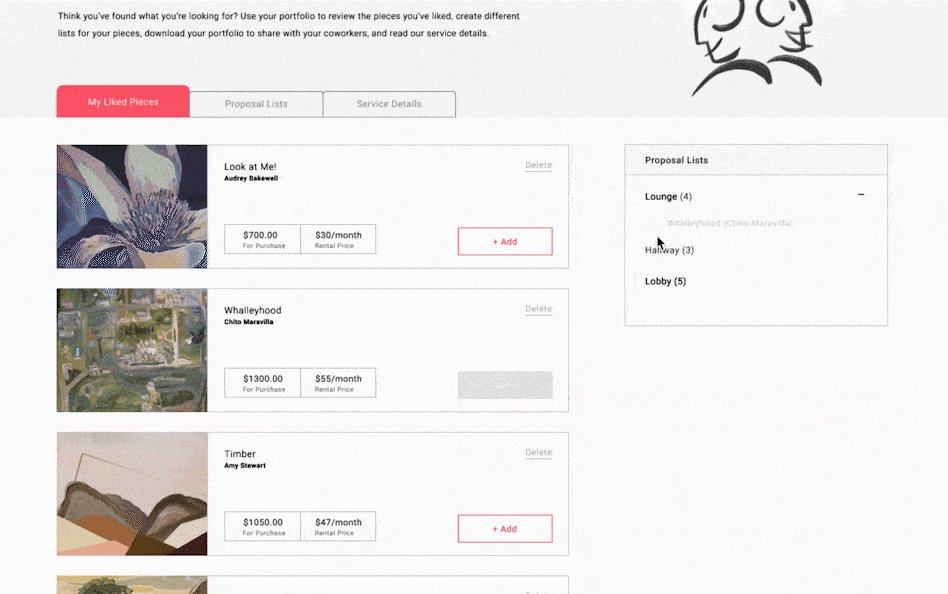
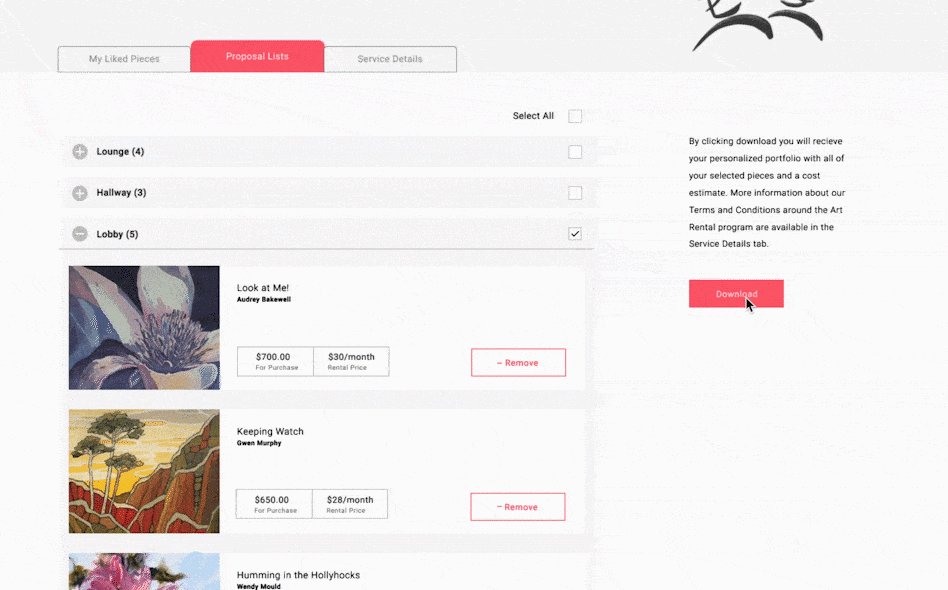
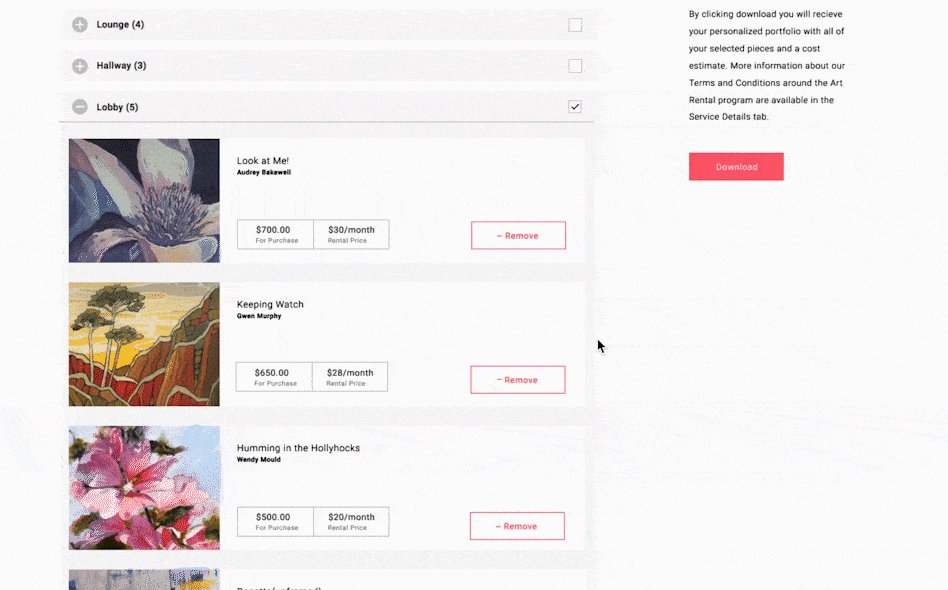
Further Edit
Narrow down and categorize favourites
Why this? ⓘ
By allowing users to categorize and narrow their selections through my “proposal lists”, the platform helps them to build more confidence with pieces they want to move forward with.

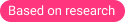
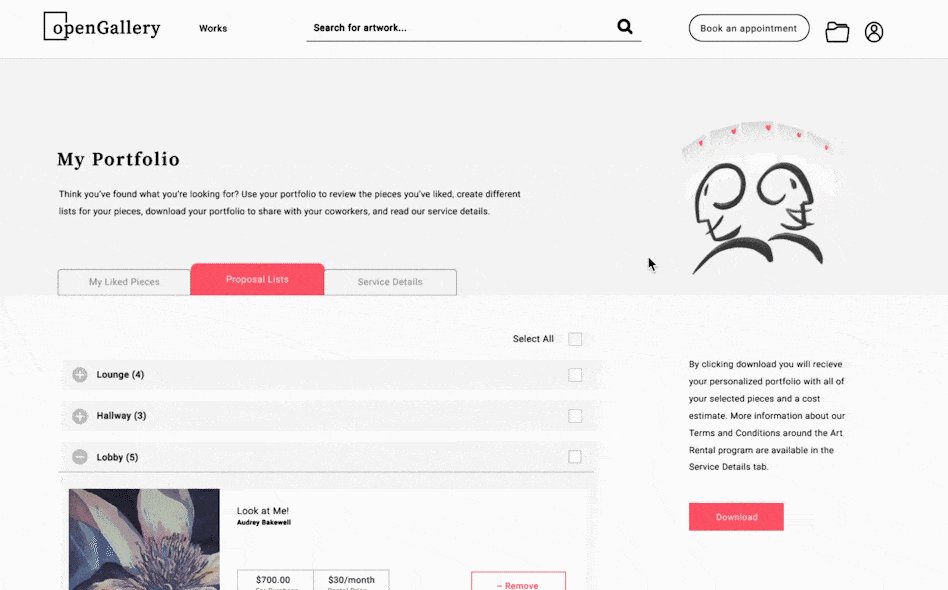
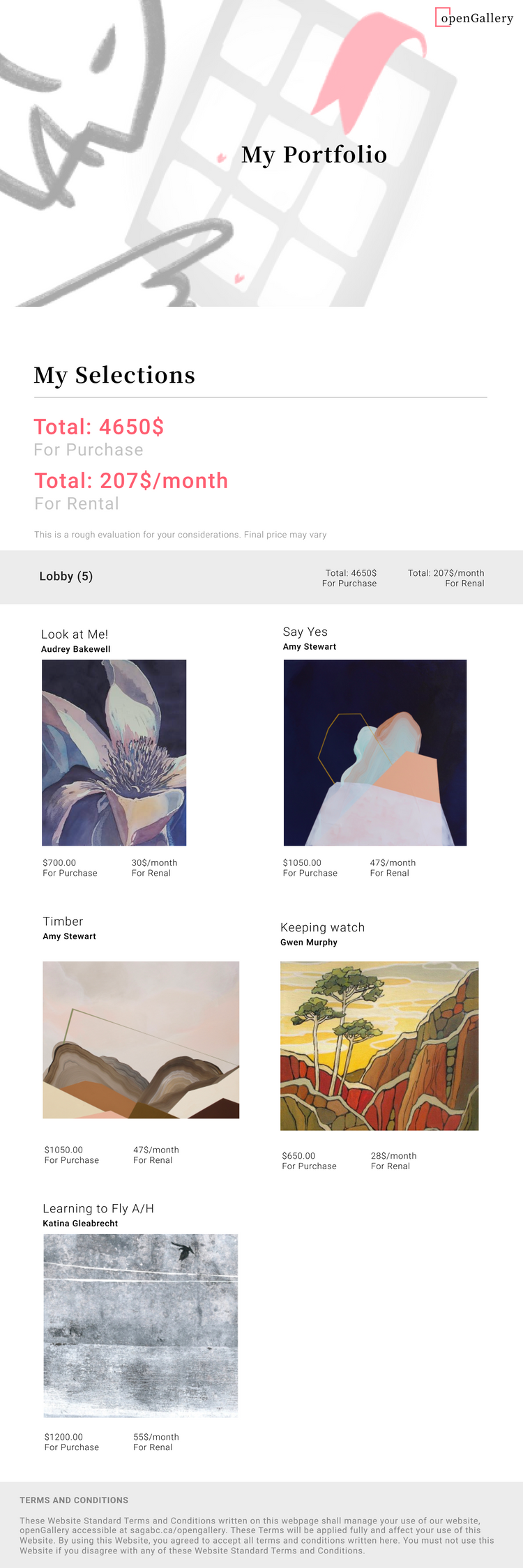
Share with stakeholder
Download selections as one PDF report
Why this? ⓘ

There are usually more than one opinion involved in the art selection process. It is important to allow users to share their selections for office decoration with their colleagues, and stakeholders.

Once the portfolio is created, users can share this with their colleagues and stakeholders to seek for suggestions or approval.

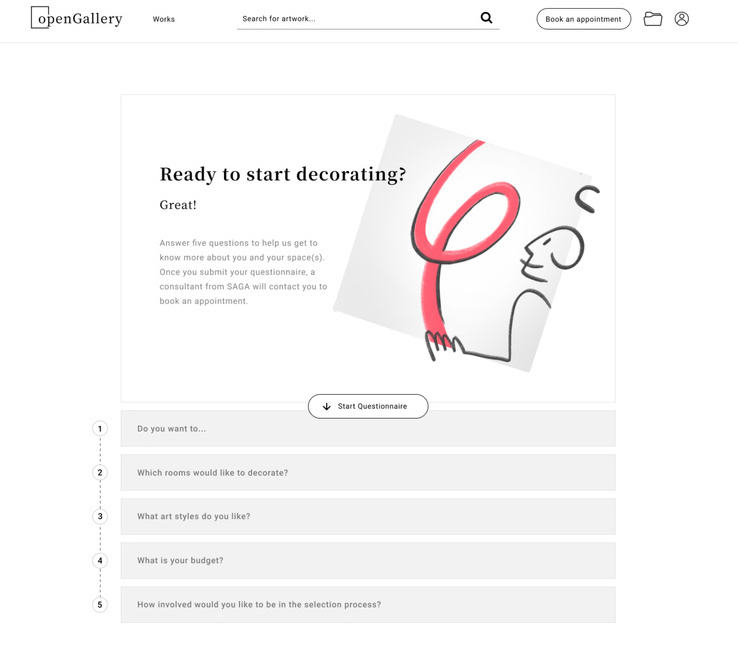
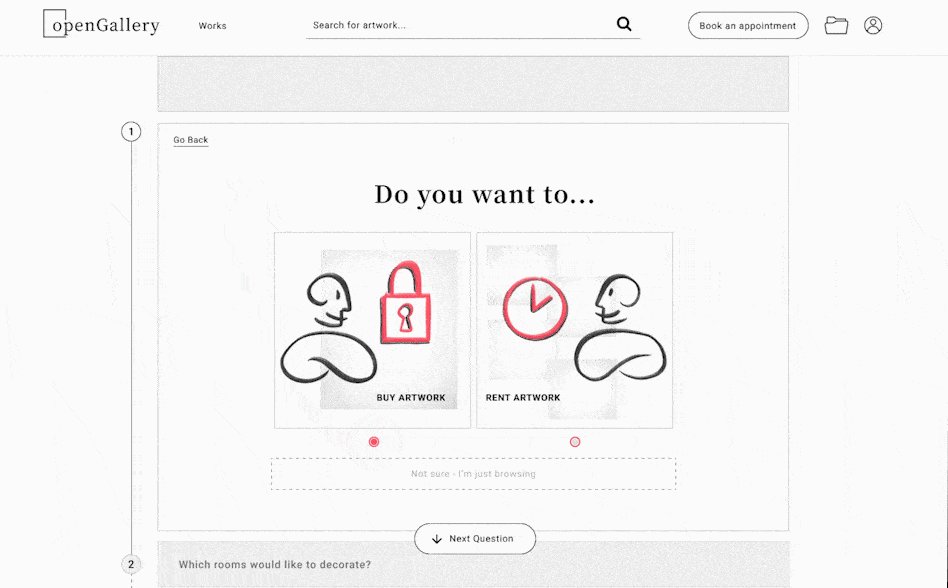
Book an appointment
Build a client profile and book an appointment
Why this? ⓘ

Once the client feel confident enough to move forward with the decoration plan and are able to take some time to view the art works and talk to our representatives in person, they can start booking an appointment with us.
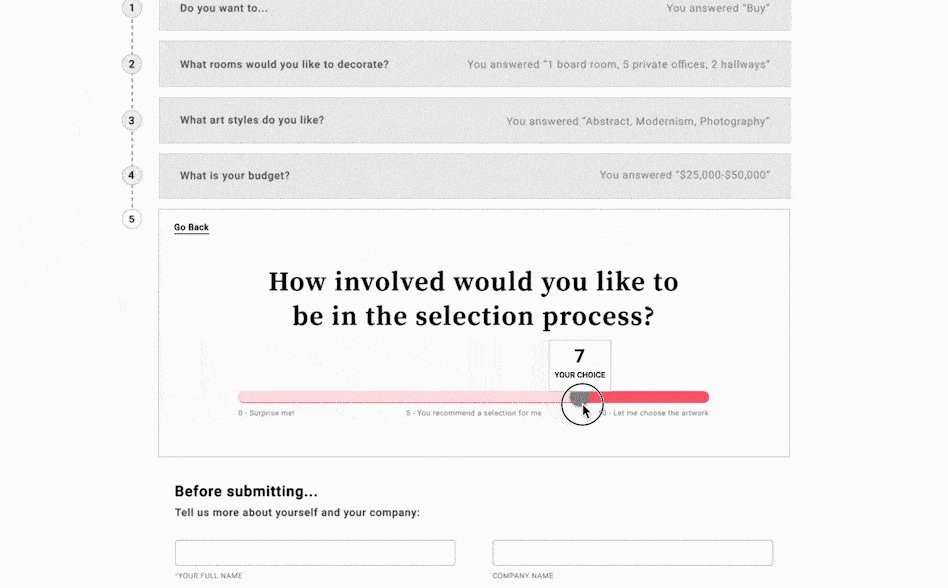
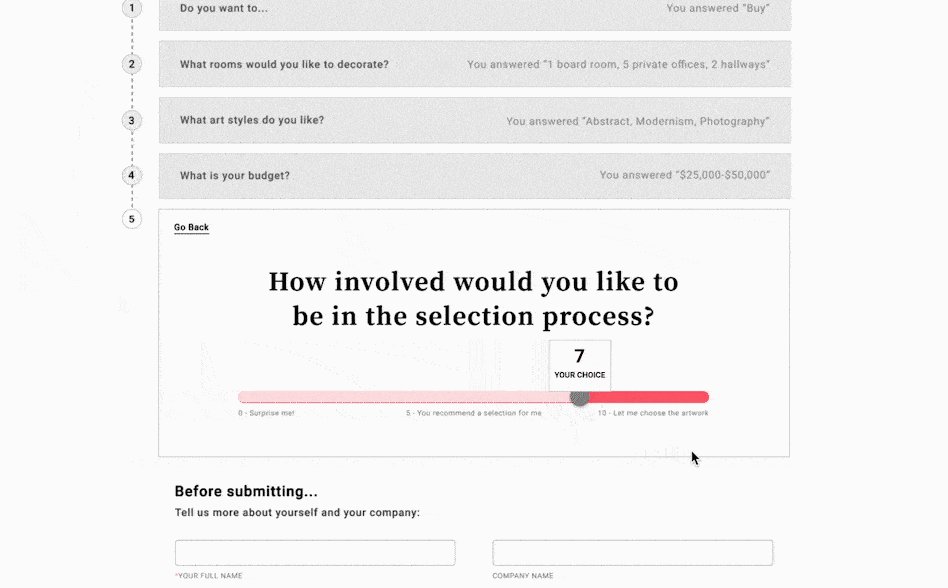
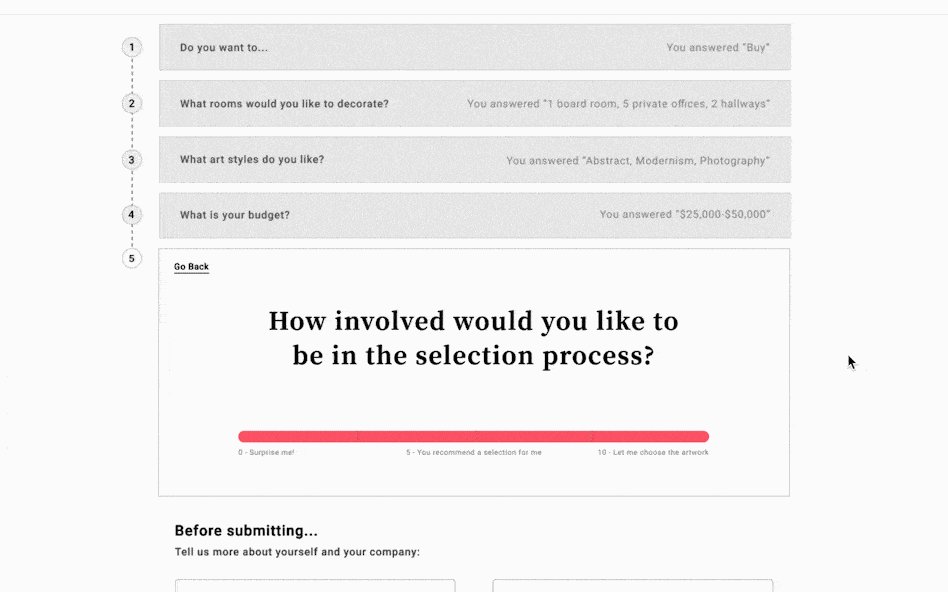
5 well-designed questions are asked to start a basic profile, which helps our representative to have a basic understanding about the client and smooth their first contact.

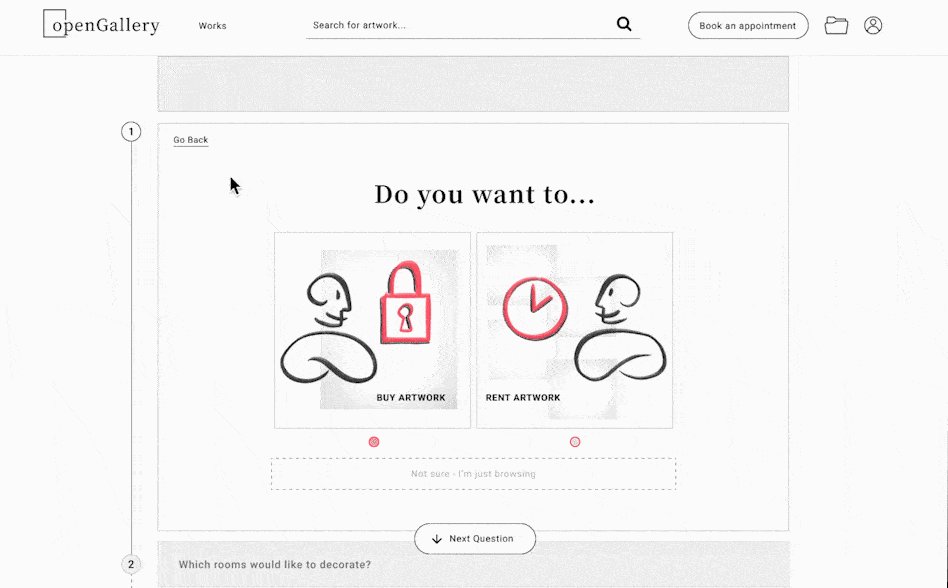
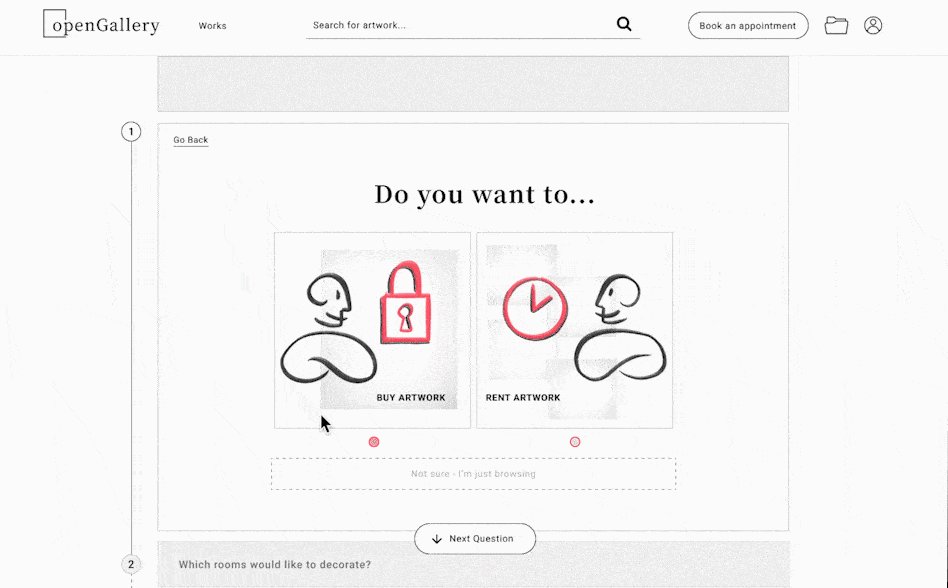
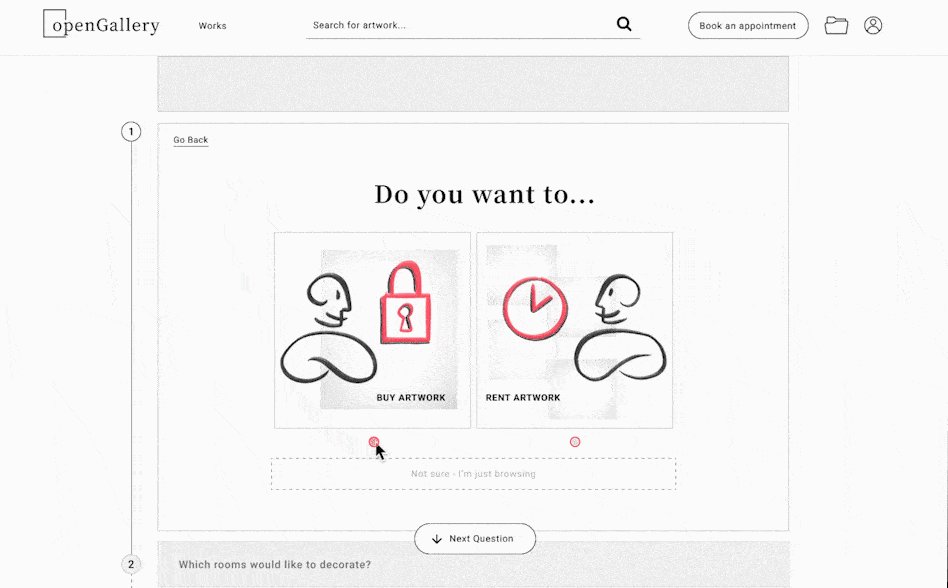
Question 1:
Do you want to rent or buy artwork?

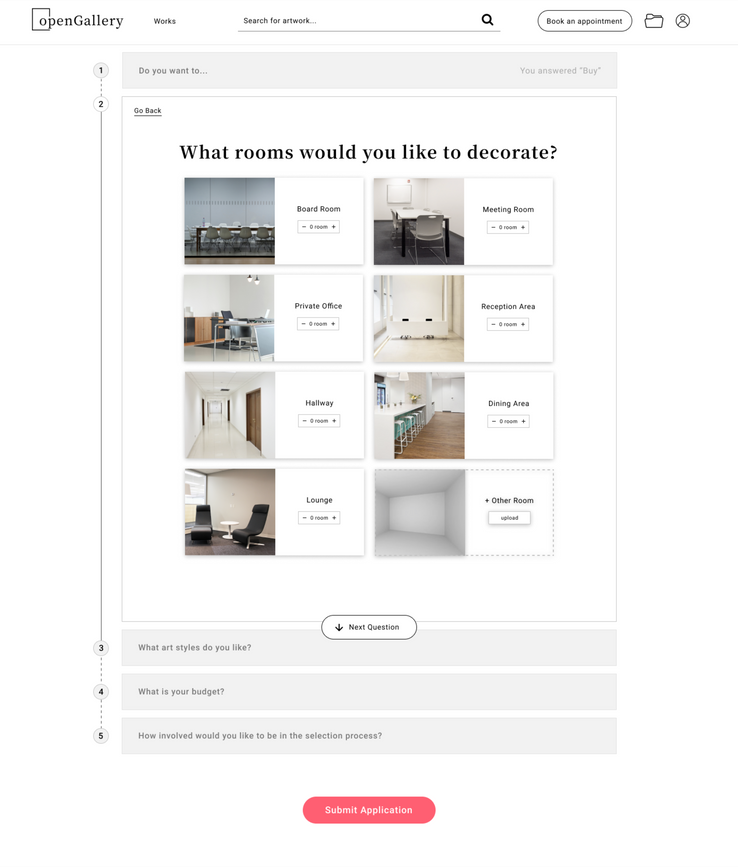
Question 2:
What rooms would you like to decorate?

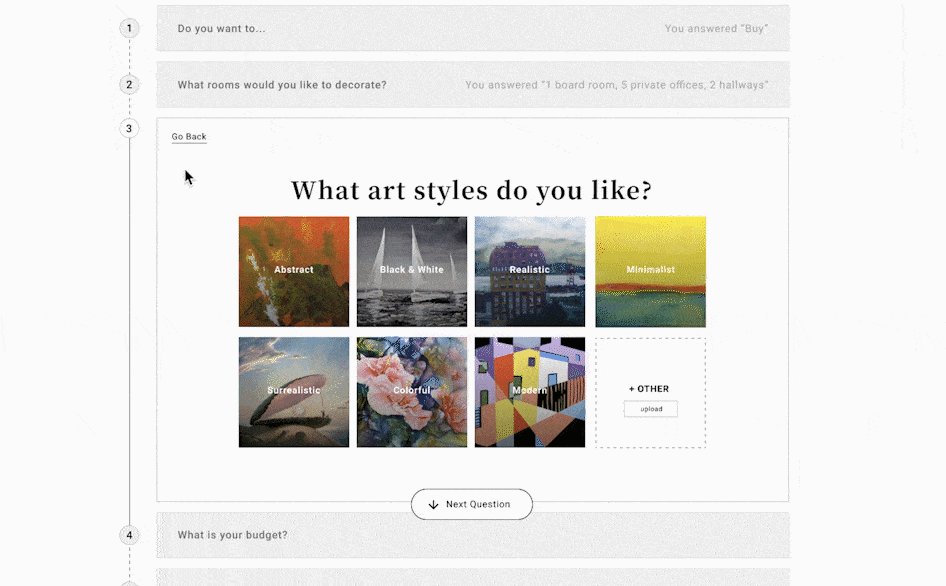
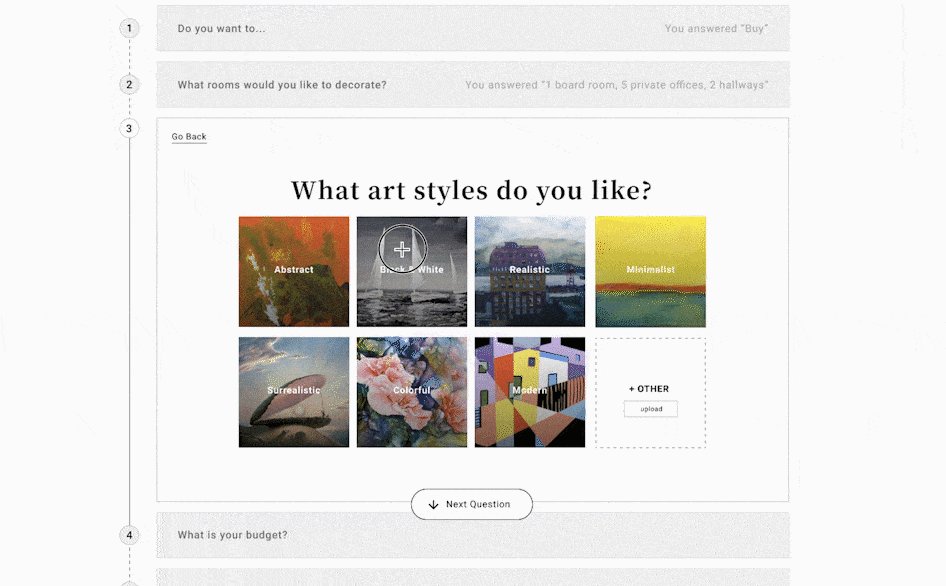
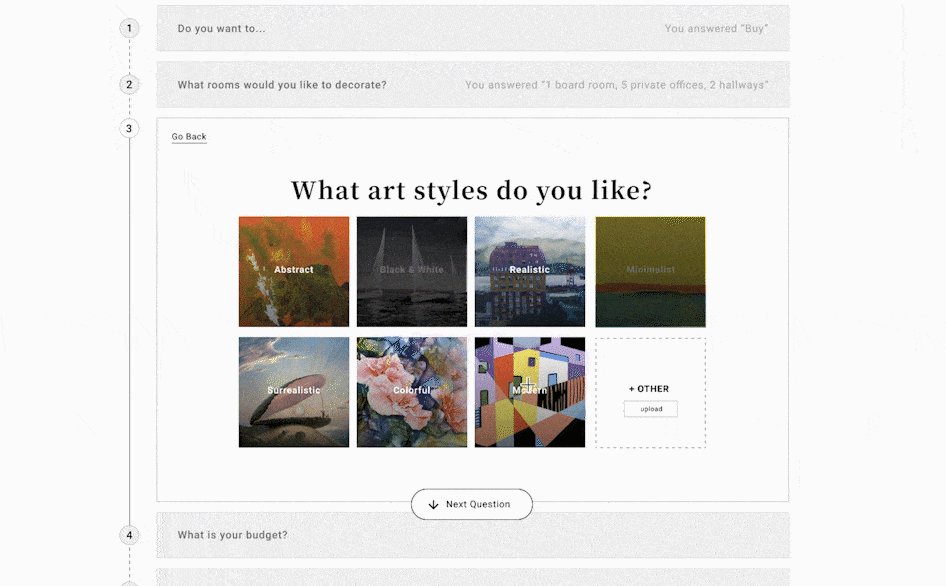
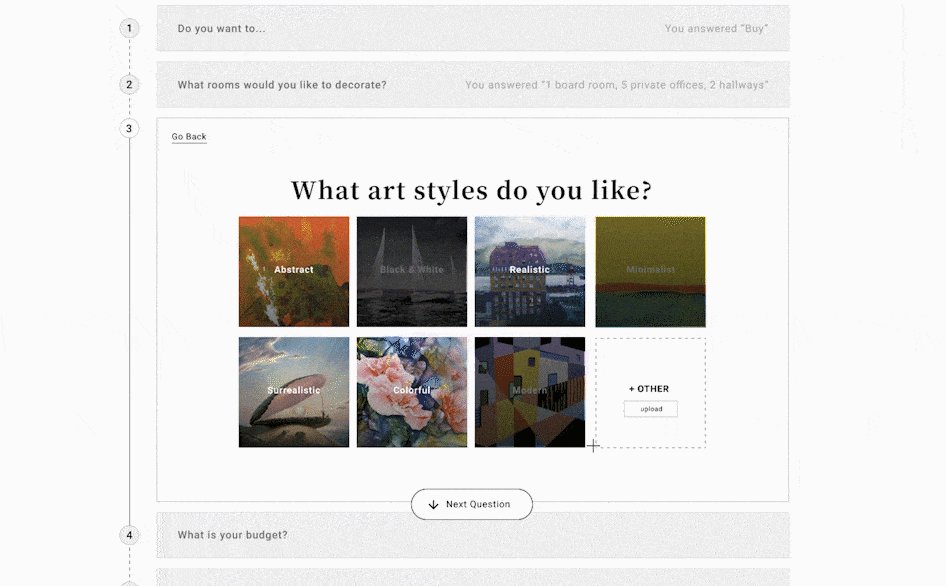
Question 3:
What art styles do you like?

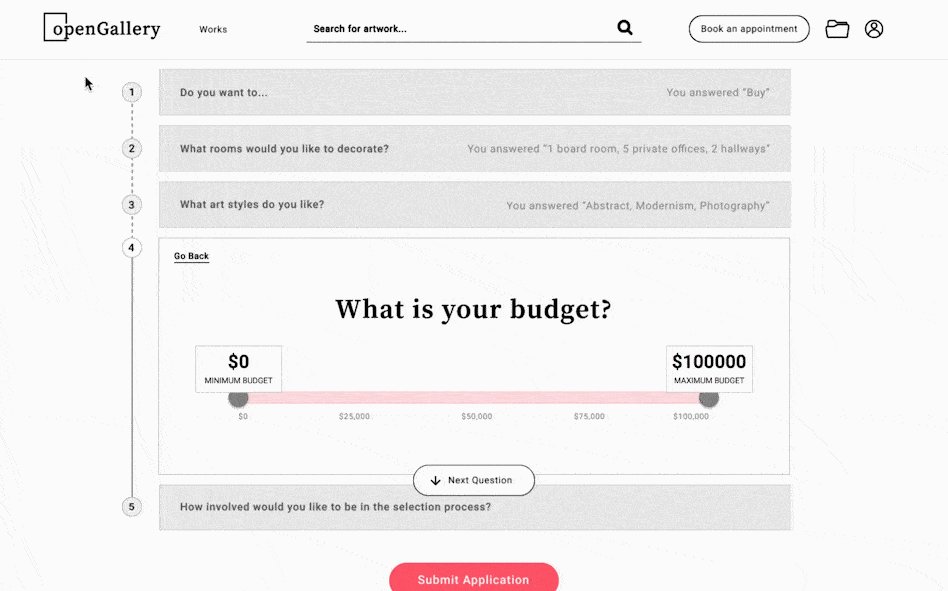
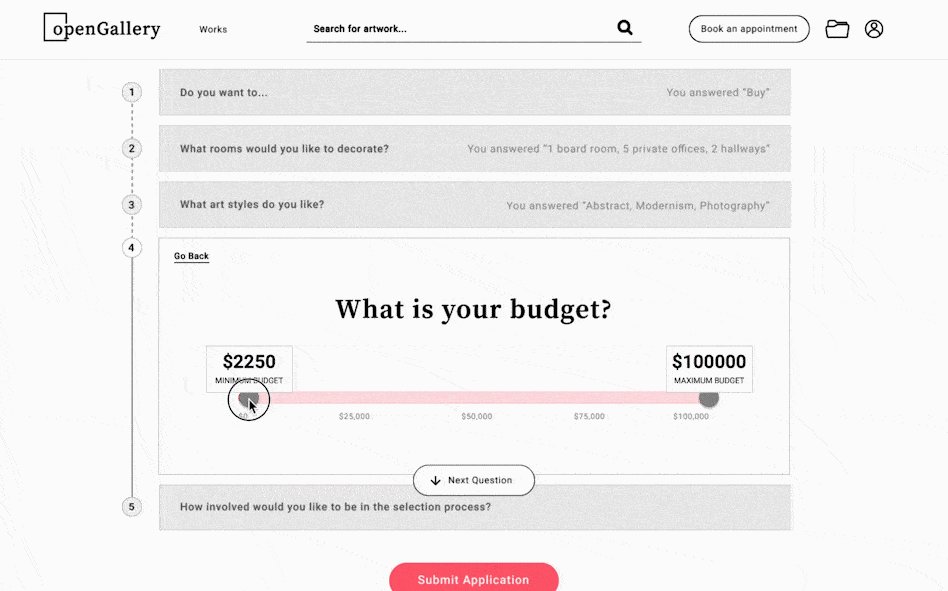
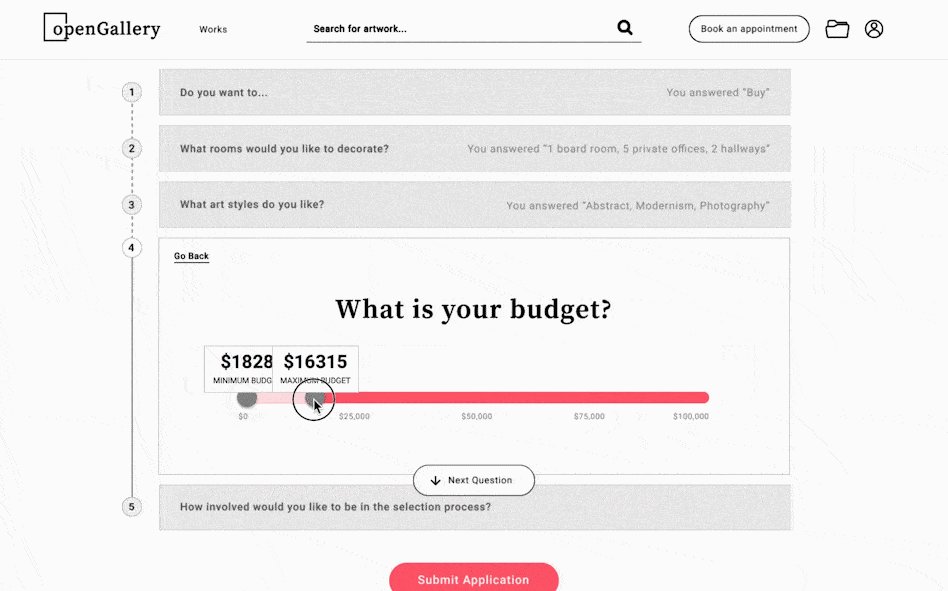
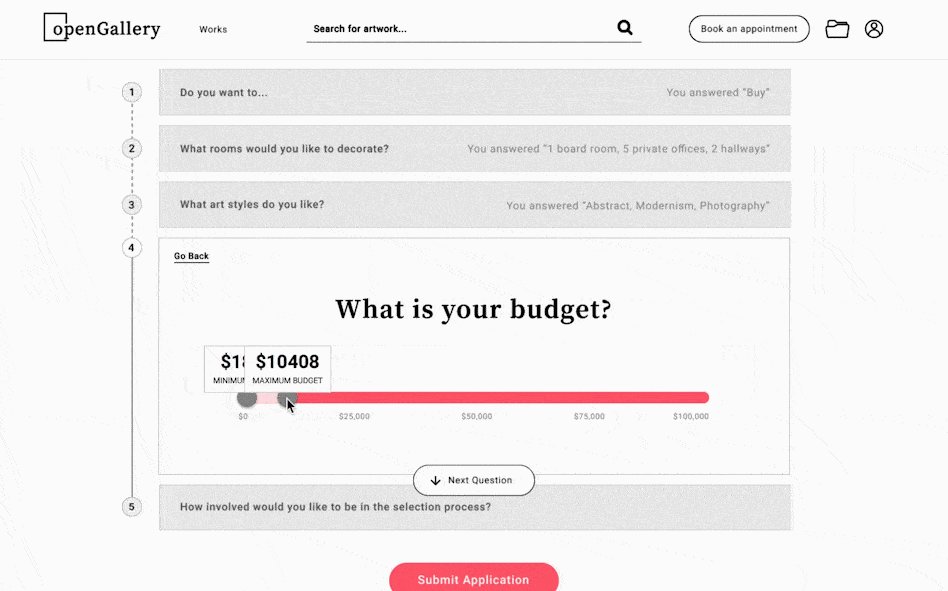
Question 4:
what is your budget?

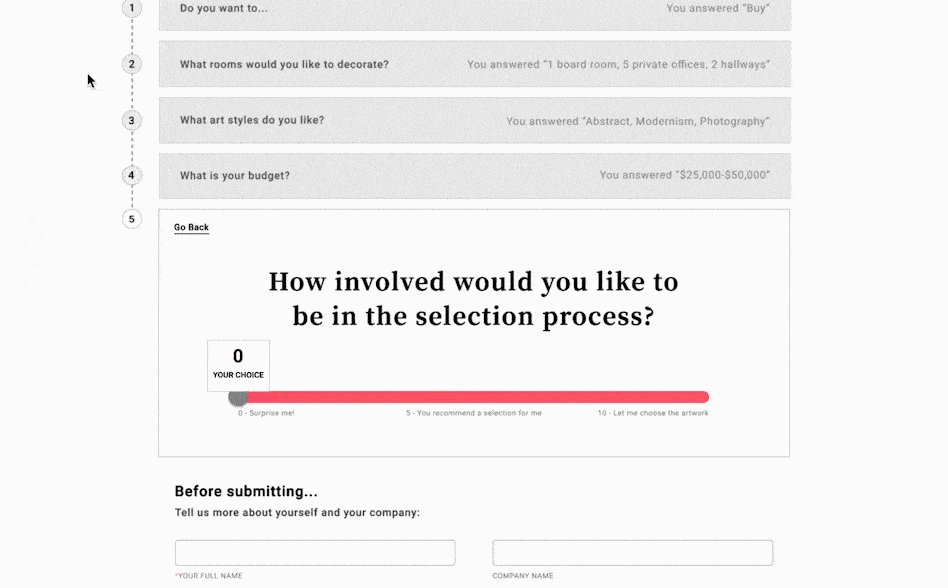
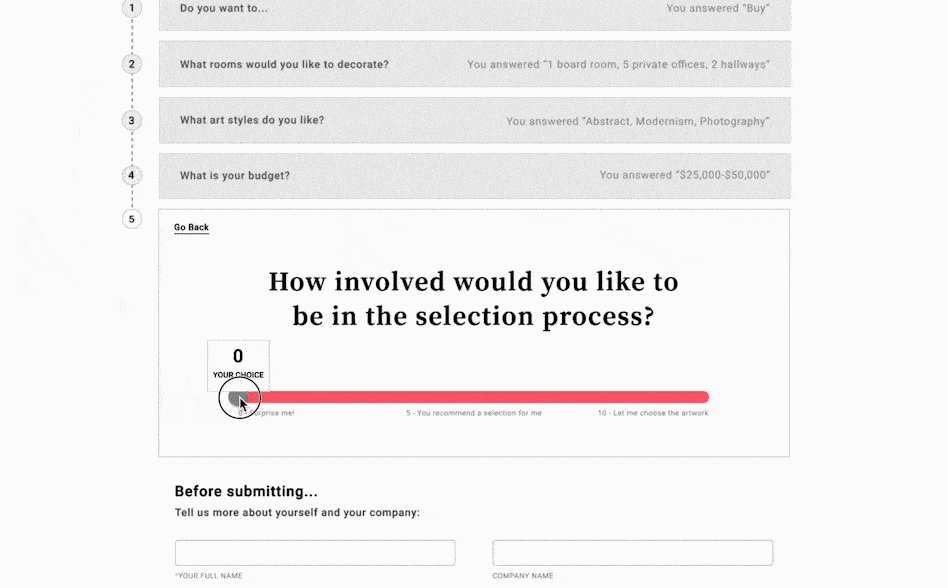
Question 5:
How involved would you like to be in the selection process

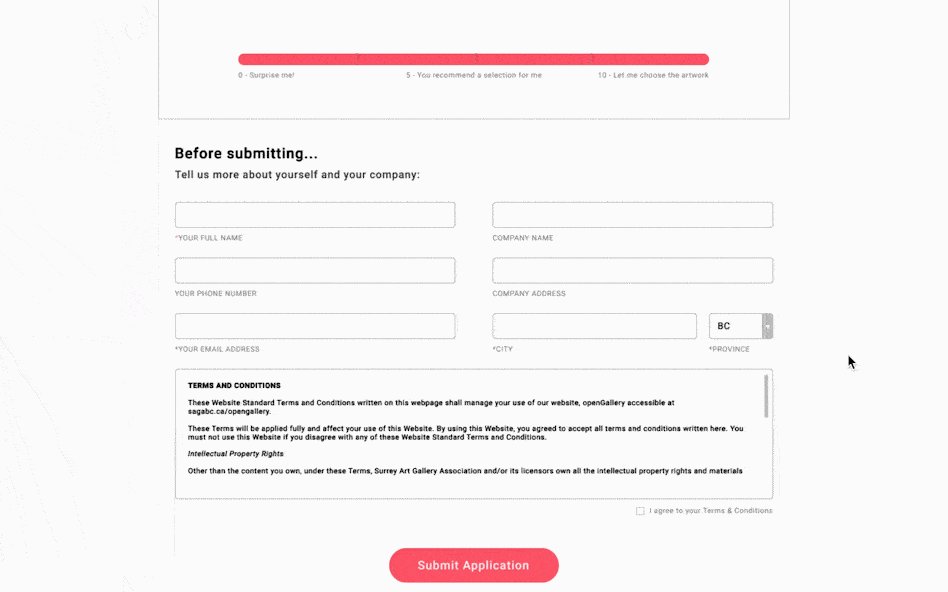
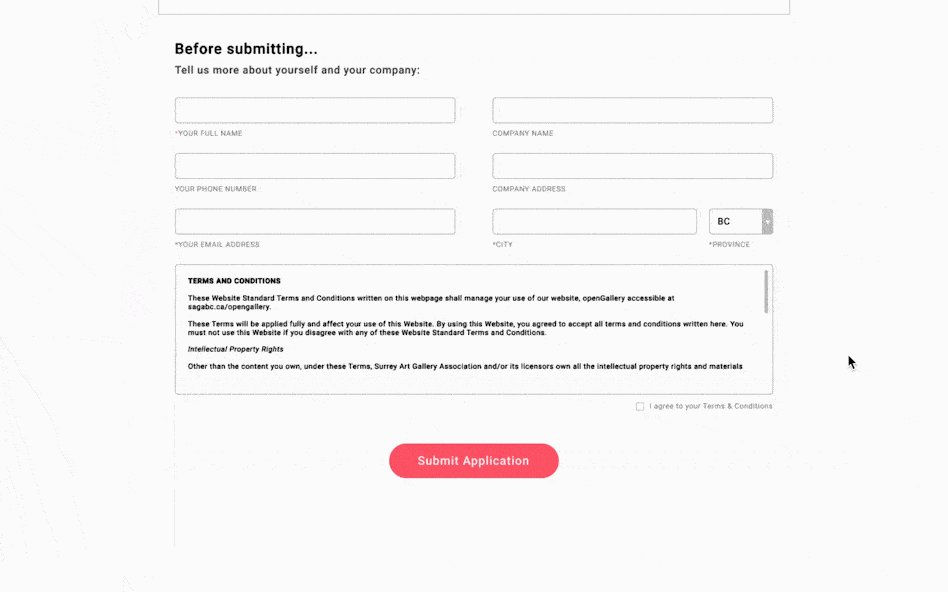
Finally
we will ask them for their contact infomation and a basic client profile is built.

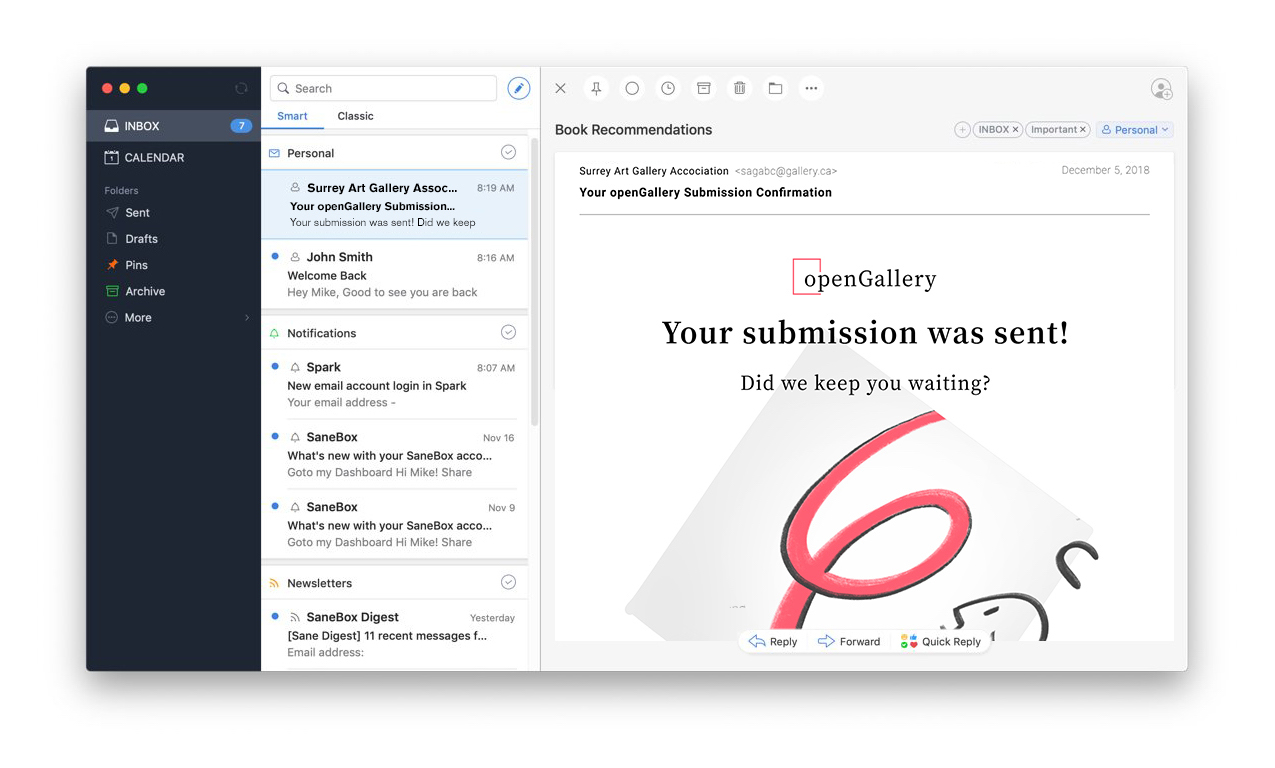
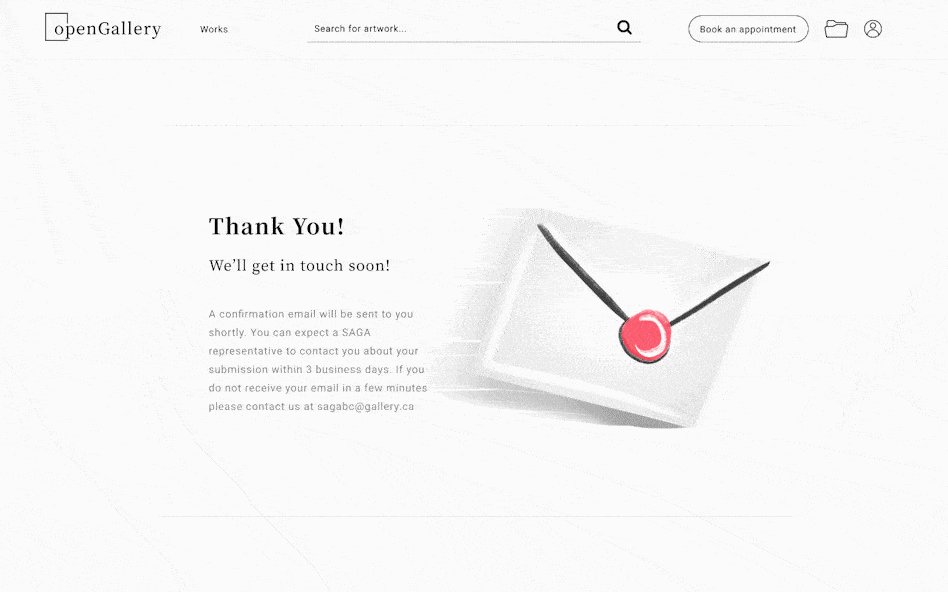
Confirmation
A final confirmation email is sent to the client and our representative will get in contact with them to confirm when, where and what to view.