Mobile app proposal: Haven
Team project with Stephen Therriault, Tiffany Chan, Sahil Mann, Quinn MacDonald @ Simon Fraser University
Visual Design, Product Design
Tools: Figma, Invision
Duration: 08 weeks
Date: June, 2019 - August, 2019
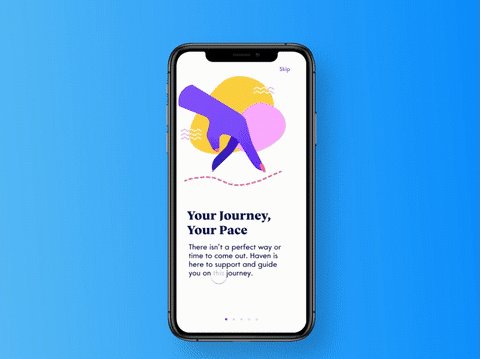
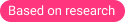
Haven is a mobile app proposal that aims to help LGBTQIA+ youth with their coming out process through educational modules and interactive activities. It aims to reduce the population of LGBTQIA+ homeless youth in the long run.
Haven is an educational mobile app that focuses on the self-development of LGBTQIA+ youth.
Design Proposal
Help LGBTQIA+ youth with their coming out
Why this? ⓘ

Haven is an mobile application designed to provide information, support, and risk evaluation to help LBGTQIA+ youth to be better prepared for their coming out.
It contains educational modules and interactive activities that

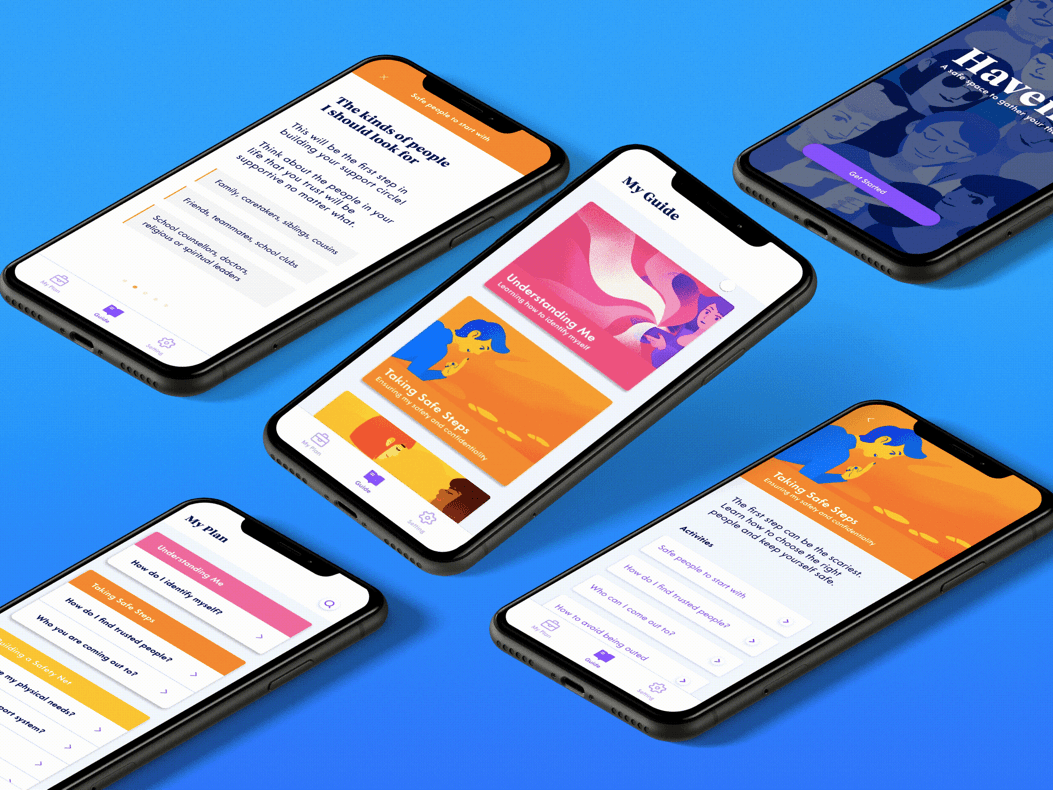
Why the topic worth any attention?

What is the actual problem here to solve?

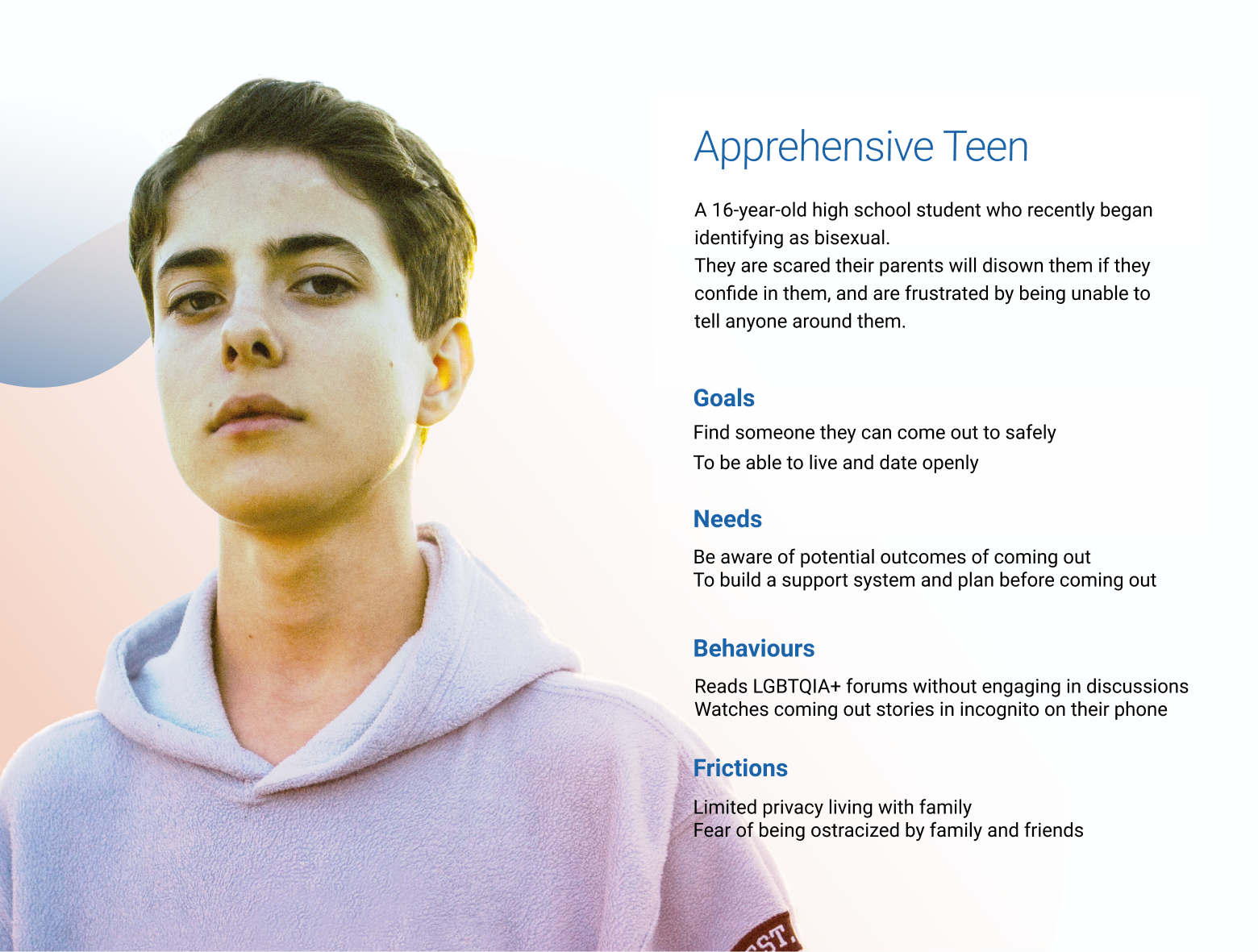
Persona

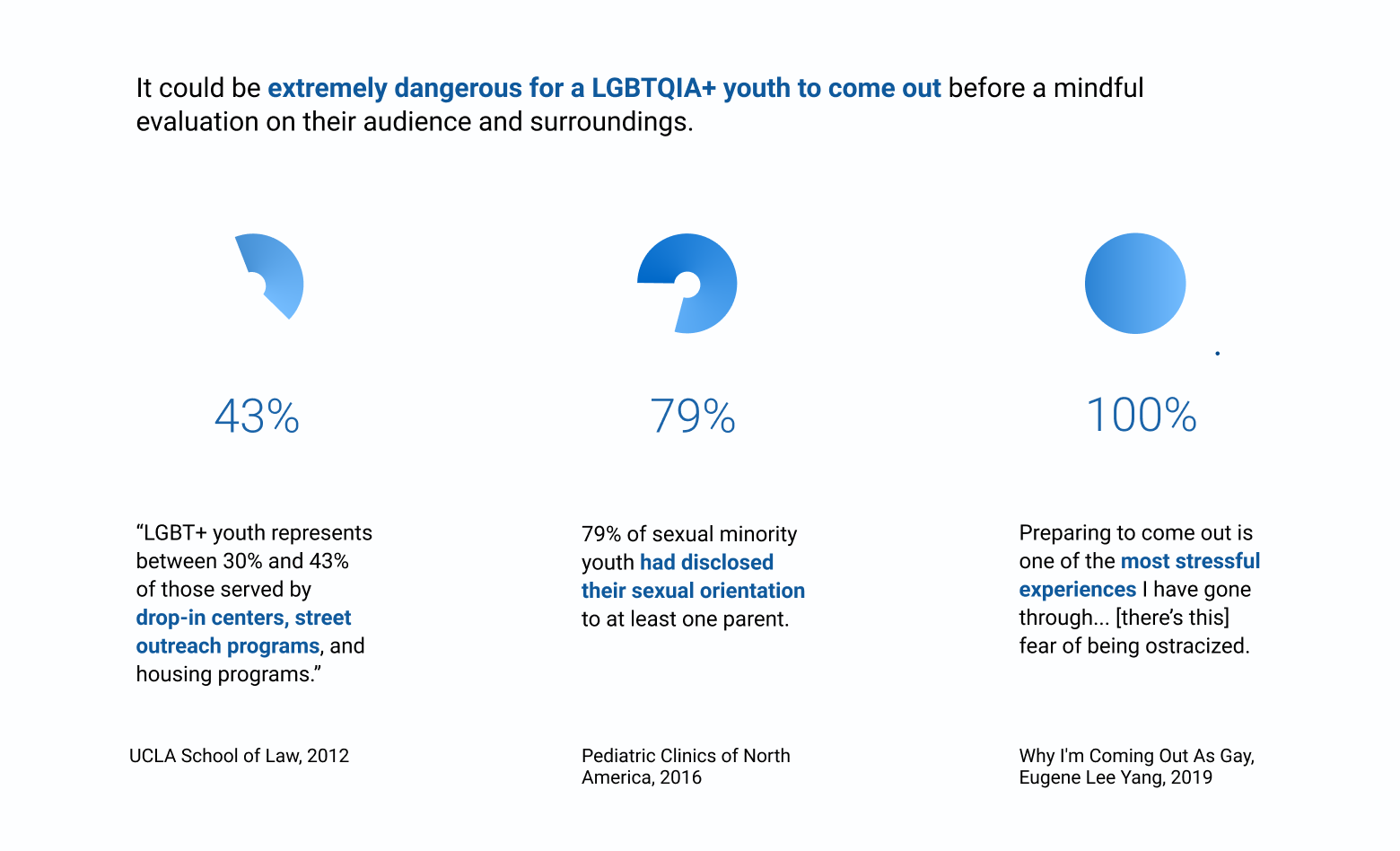
User persona helps us to better define our target audience based on our initial research
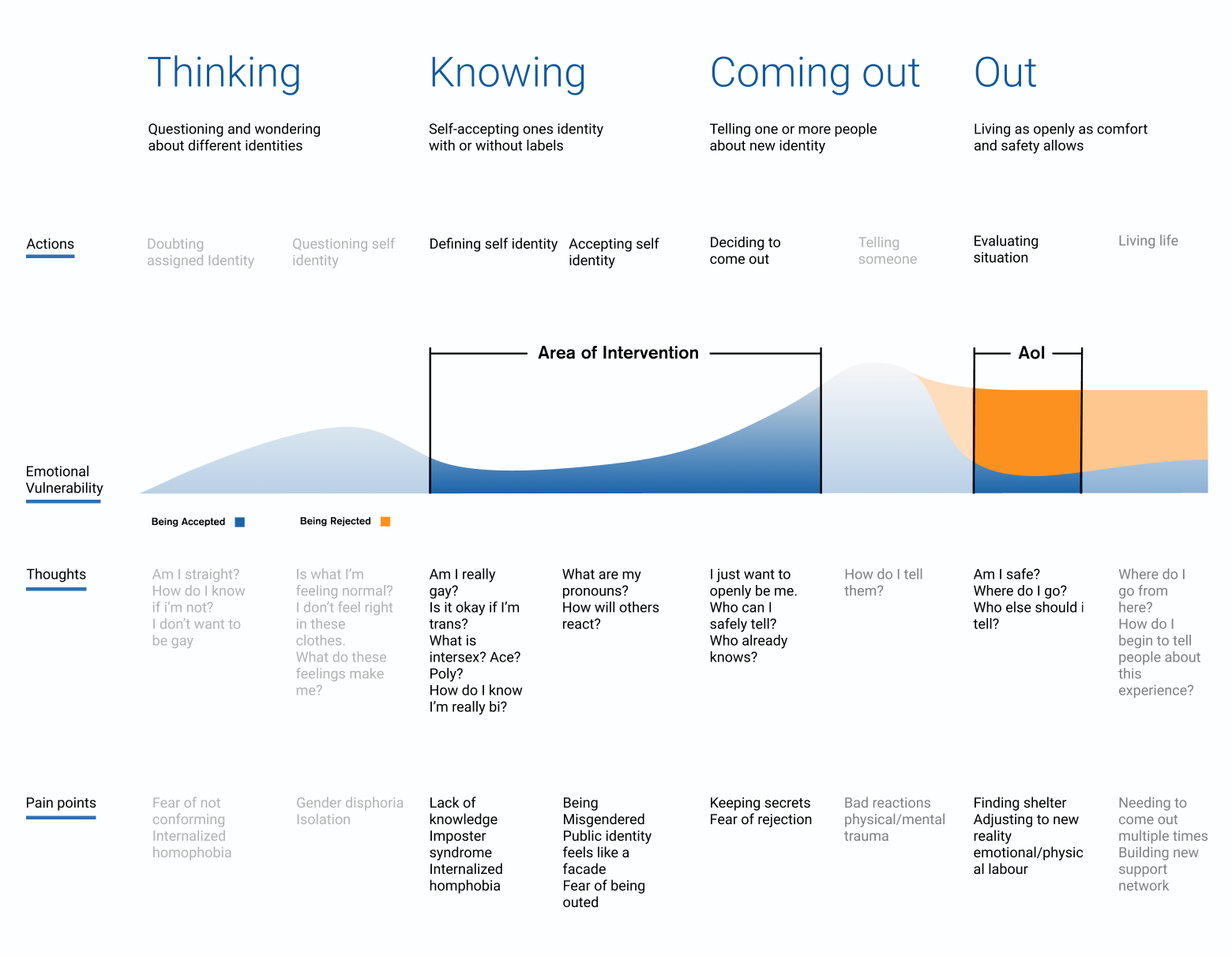
Journey map

The journey map offers a bird’s eye view on the thoughts and emotional intensity one might experience throughout their entire journey of coming out.


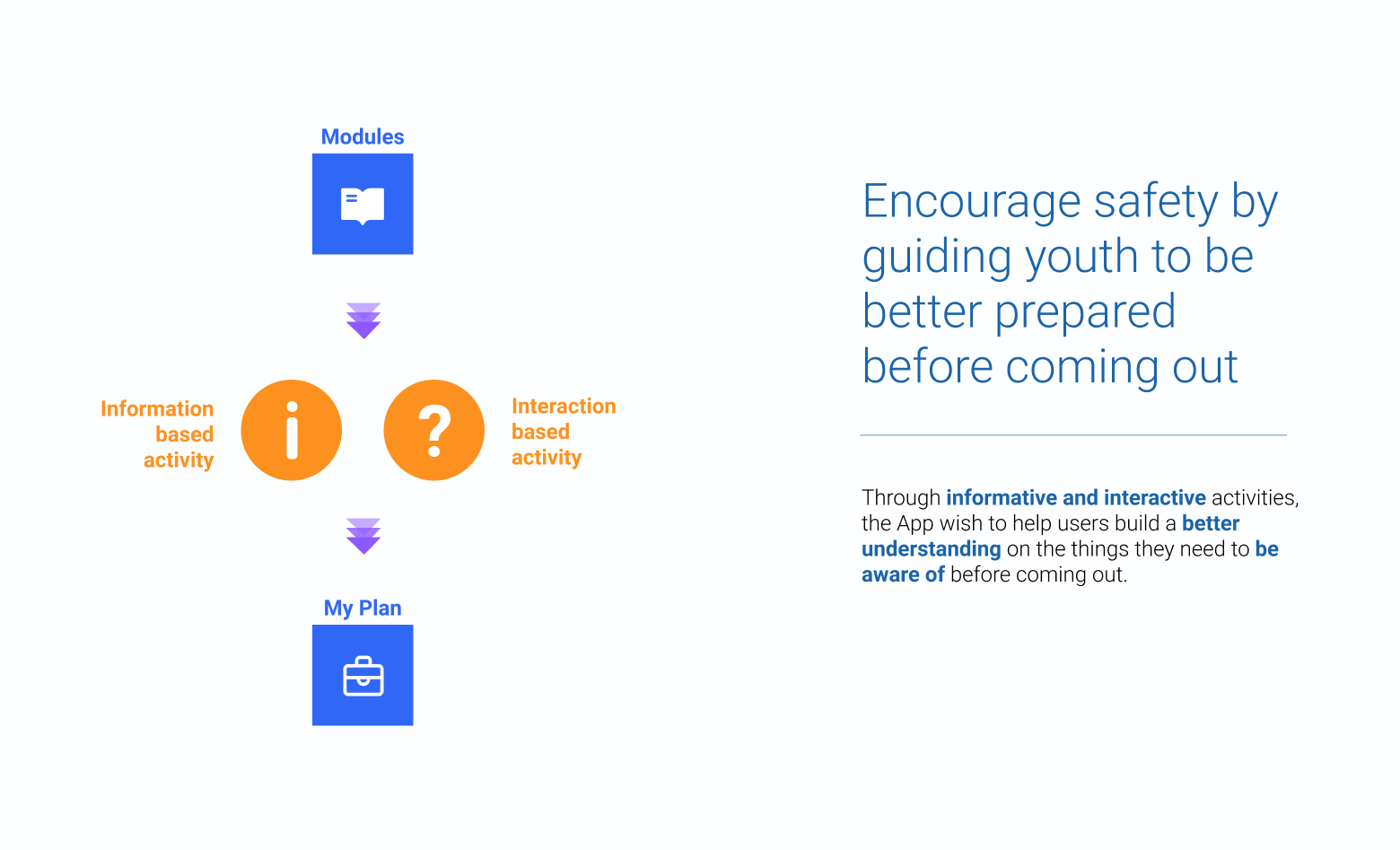
How does the design solve this problem?



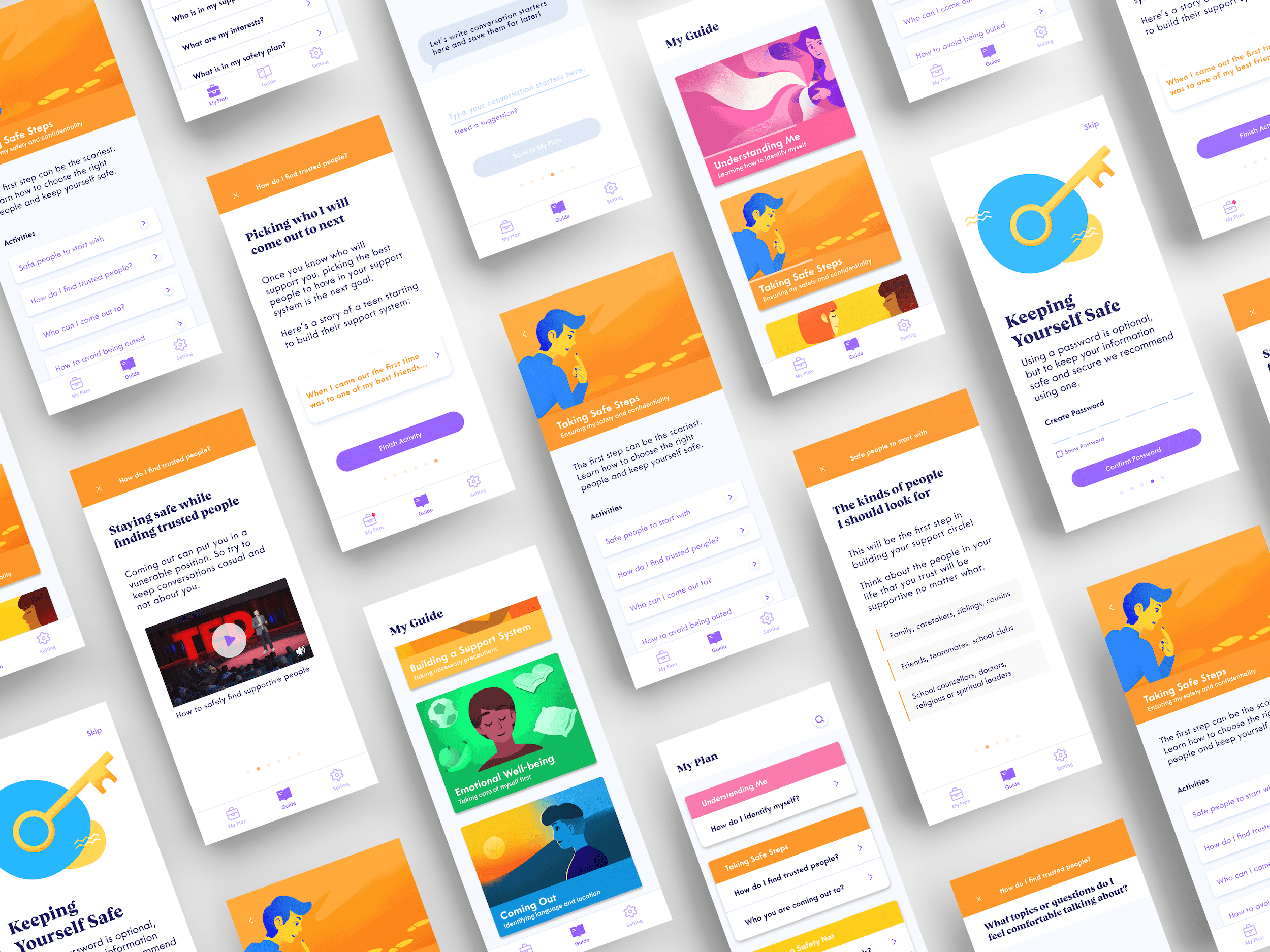
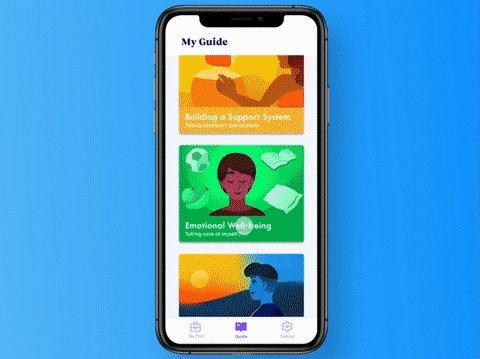
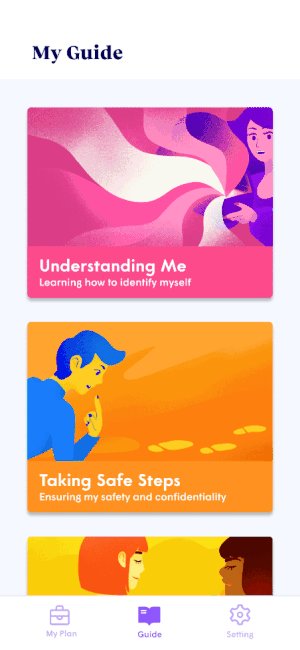
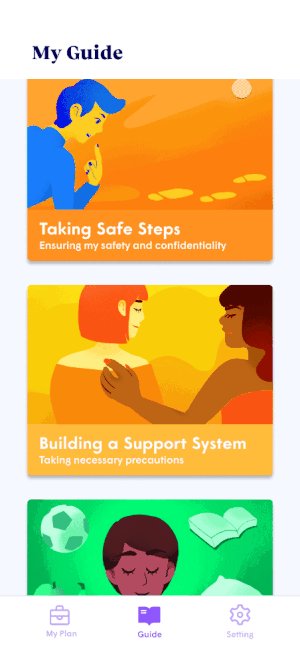
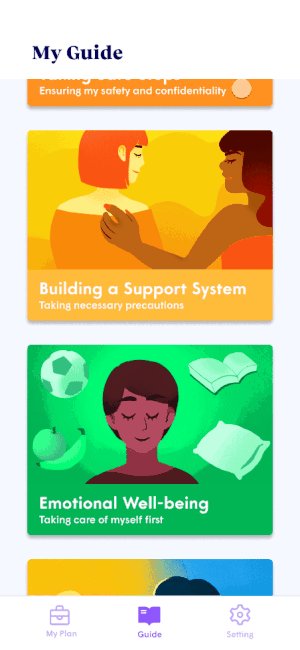
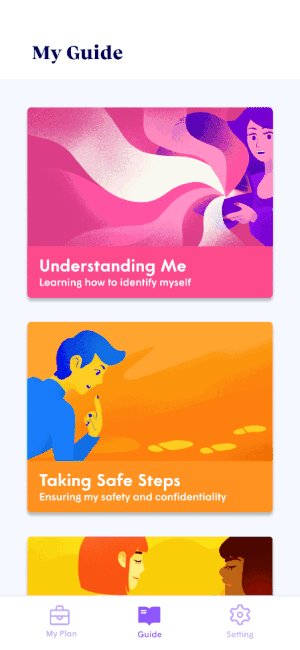
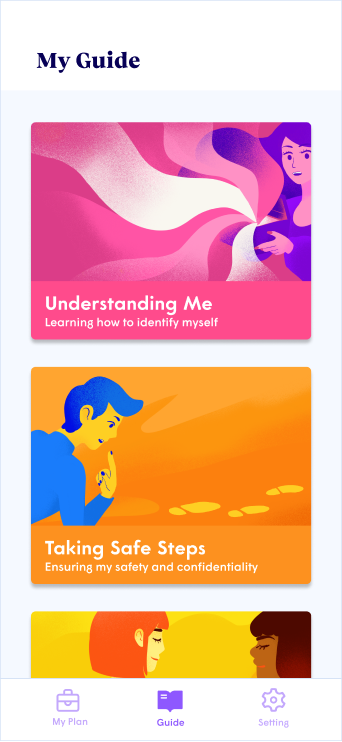
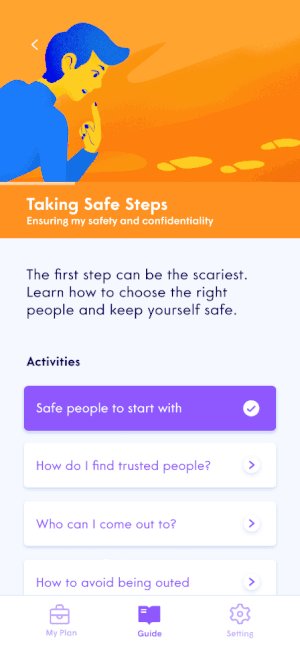
Open access to fun and well-planned modules
Why this? ⓘ

The setup of “modules” established an educational scene.
For the content, we took The Coming Out Guide (pdf) from The Trevor Project as our blueprint.
The Trevor Project is an non-profit organization focused on suicide prevention efforts among LGBTQIA+ youth.


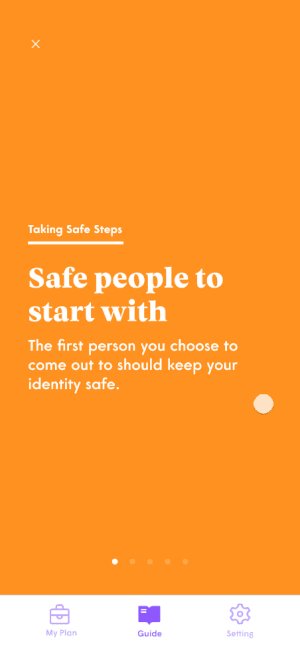
Multimedia supported informative activity
Why this? ⓘ

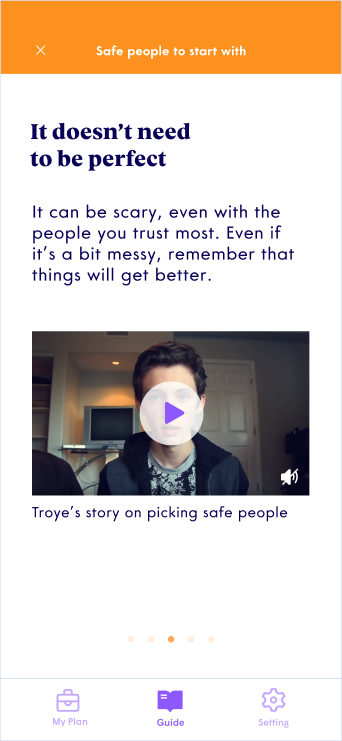
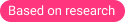
Bite-size content allows users to quickly navigate through the activity.
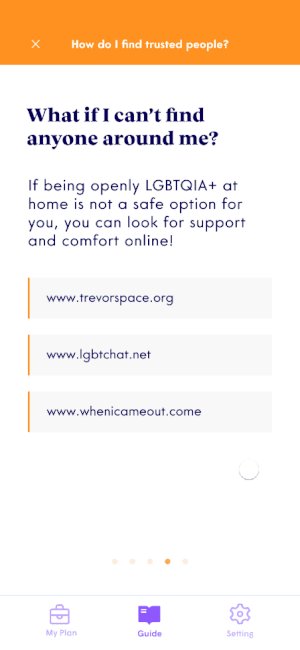
Multimedia content like video increase the level of engagement and external links to relevant articles encourage users to find resources that are not limited to the App.


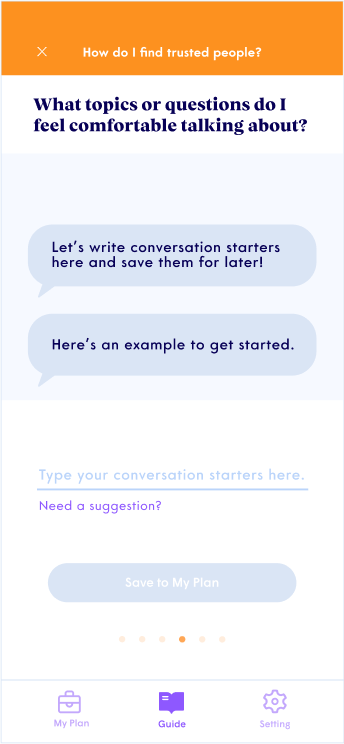
Thought-provoking interactive activity
Why this? ⓘ

Question-based interactive activities help to prompt self-reflective thinking and encourage situational awareness.
In this activity (example), users are encouraged to come up with conversation starters to test the water with peers and family members around them on LGBTQIA+ topics.


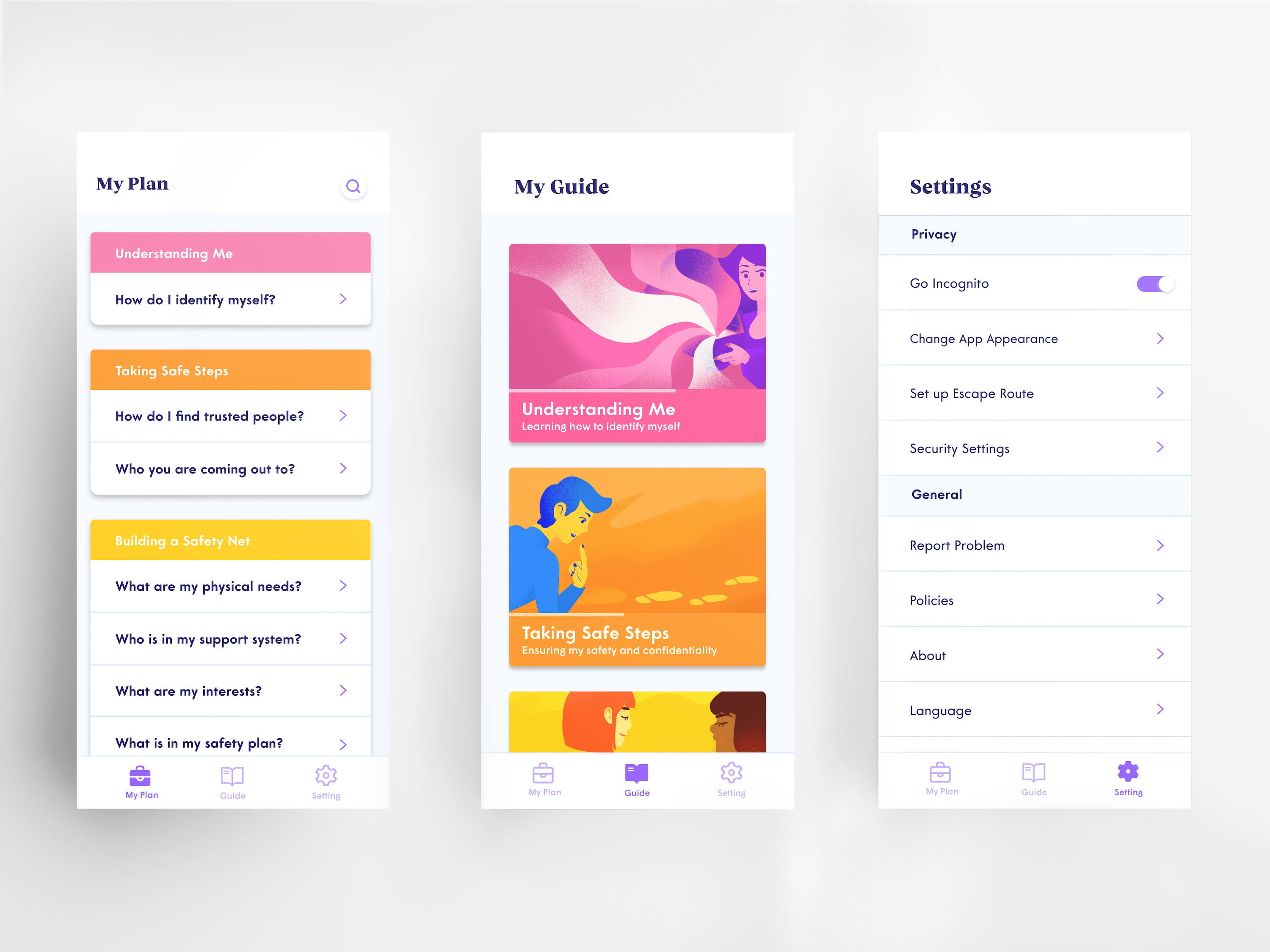
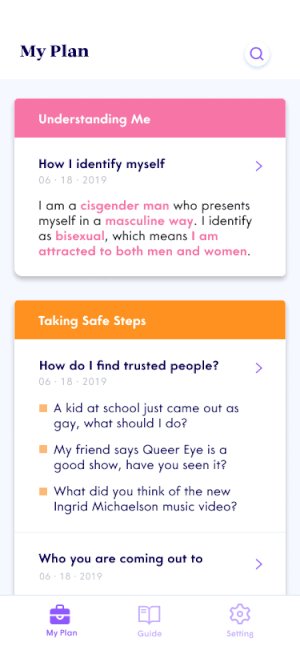
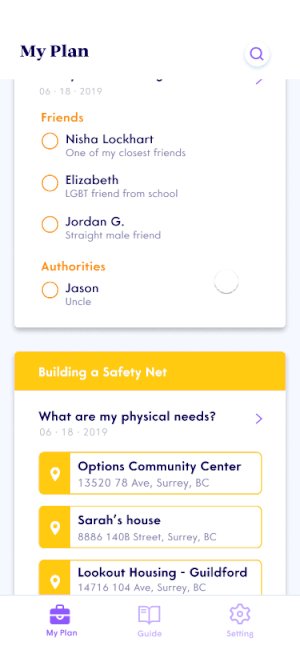
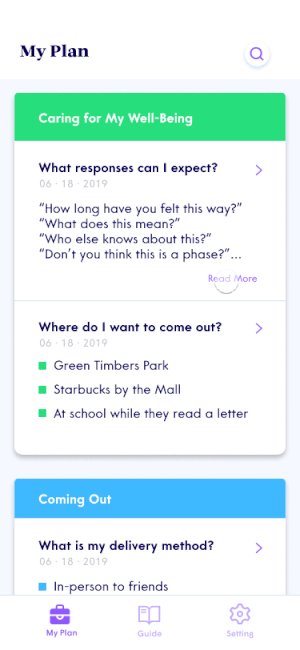
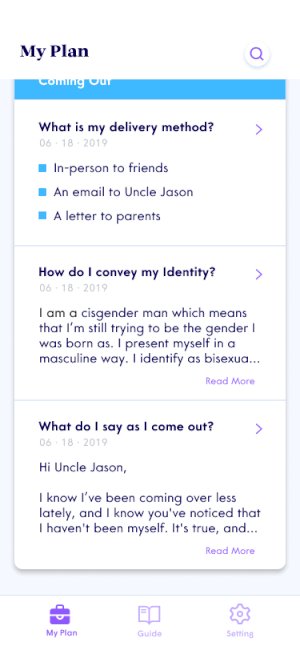
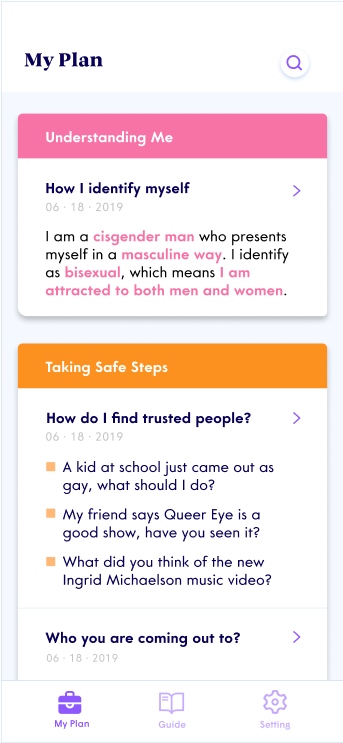
Quick navigation on saved notes and info
Why this? ⓘ

A safe space for users to store the information generated from completing the modules for future recognition and recall.
All information is laid out in the form of a list. It allows users to quickly scan through text and make changes to the content by simply clicking back on its title.
How does the design take care of the sensibility of the topic?

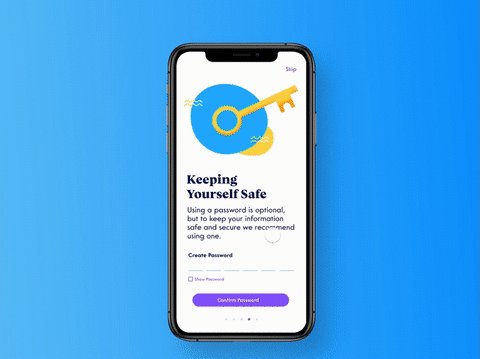
When video first start playing, it plays with audio muted as defualt.

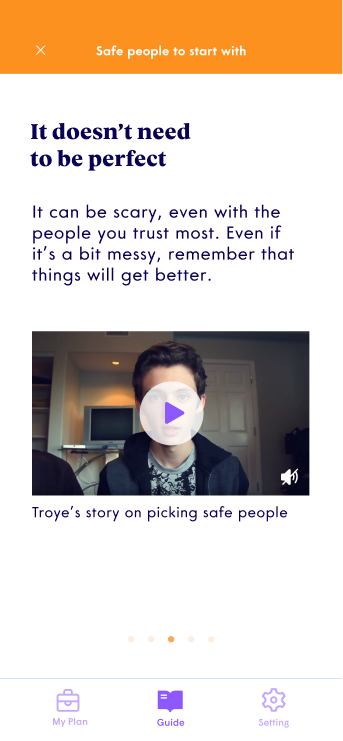
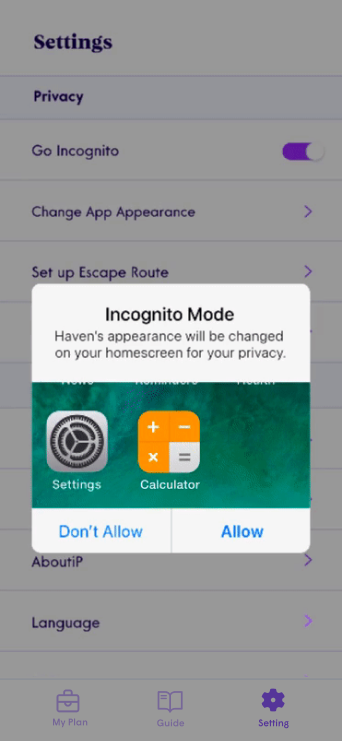
The icon of Haven will be changing into predefined alternative appearance once “Go incognito” on.

All stored information deleted, and access to this App will be denied once user decide to “Destroy Haven”.
What are the main iterations on the design and why?

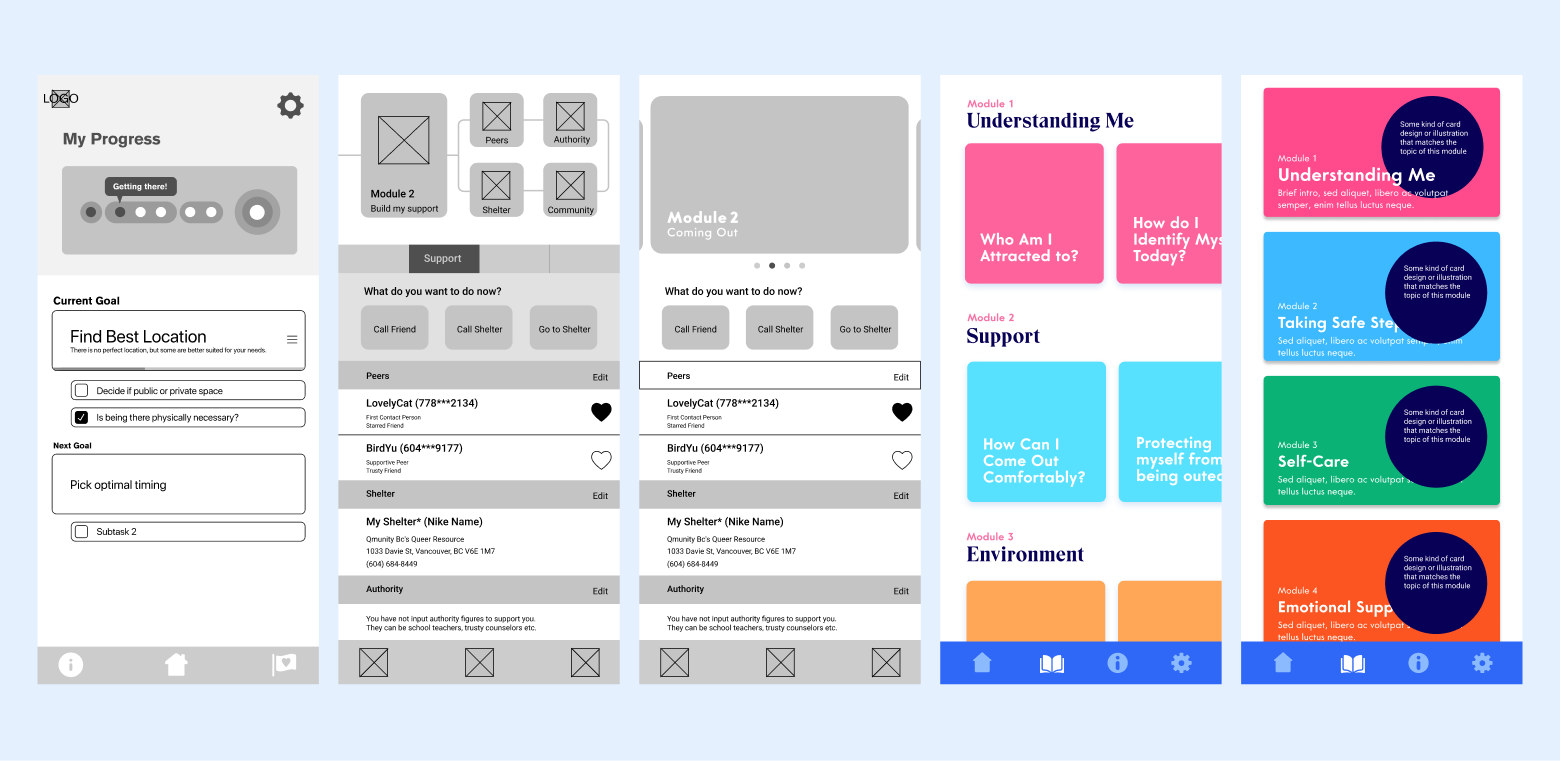
Five main iterations demonstrating different imaginations about the “Module” page.

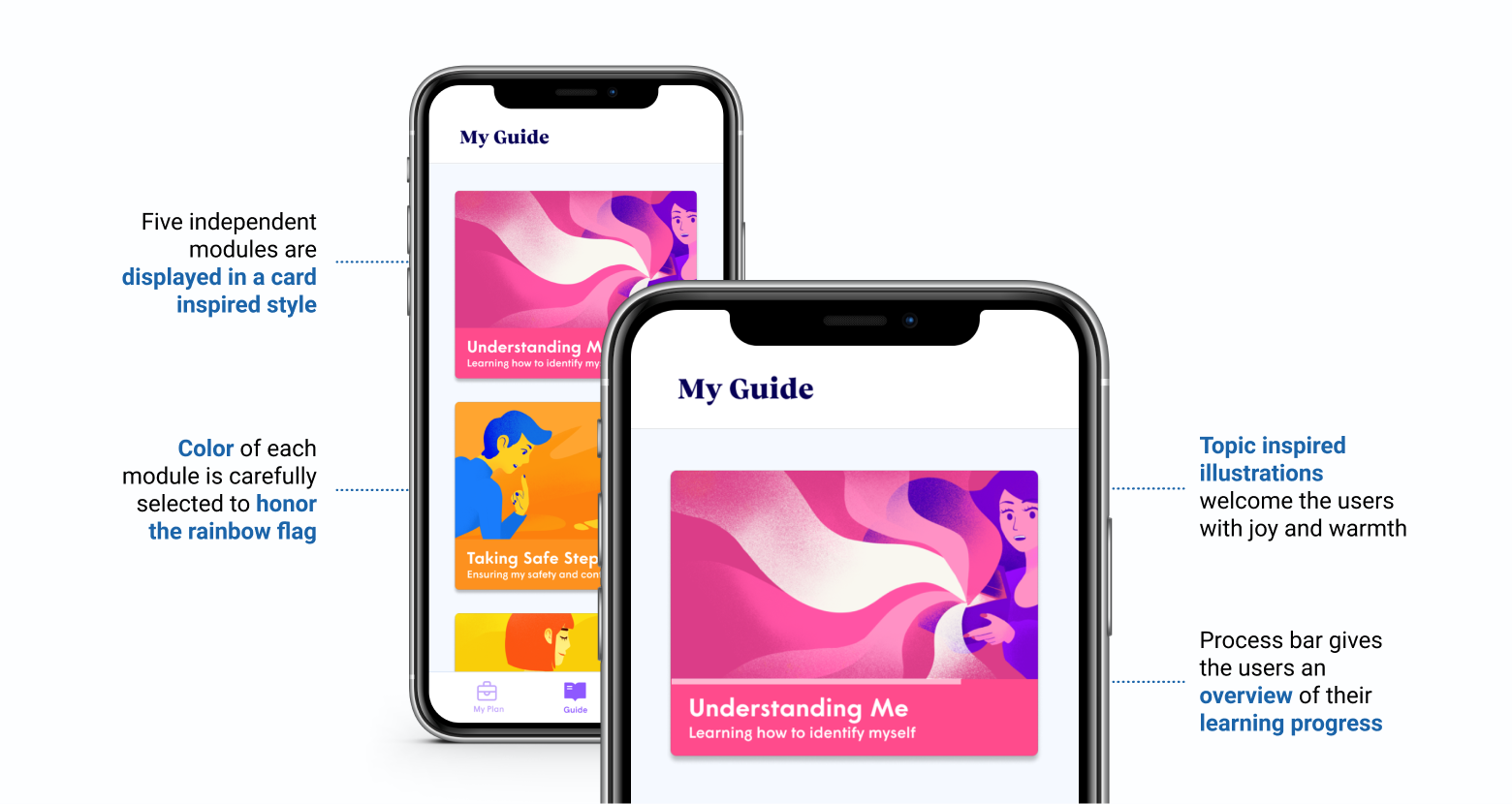
Final design of “Module” page.

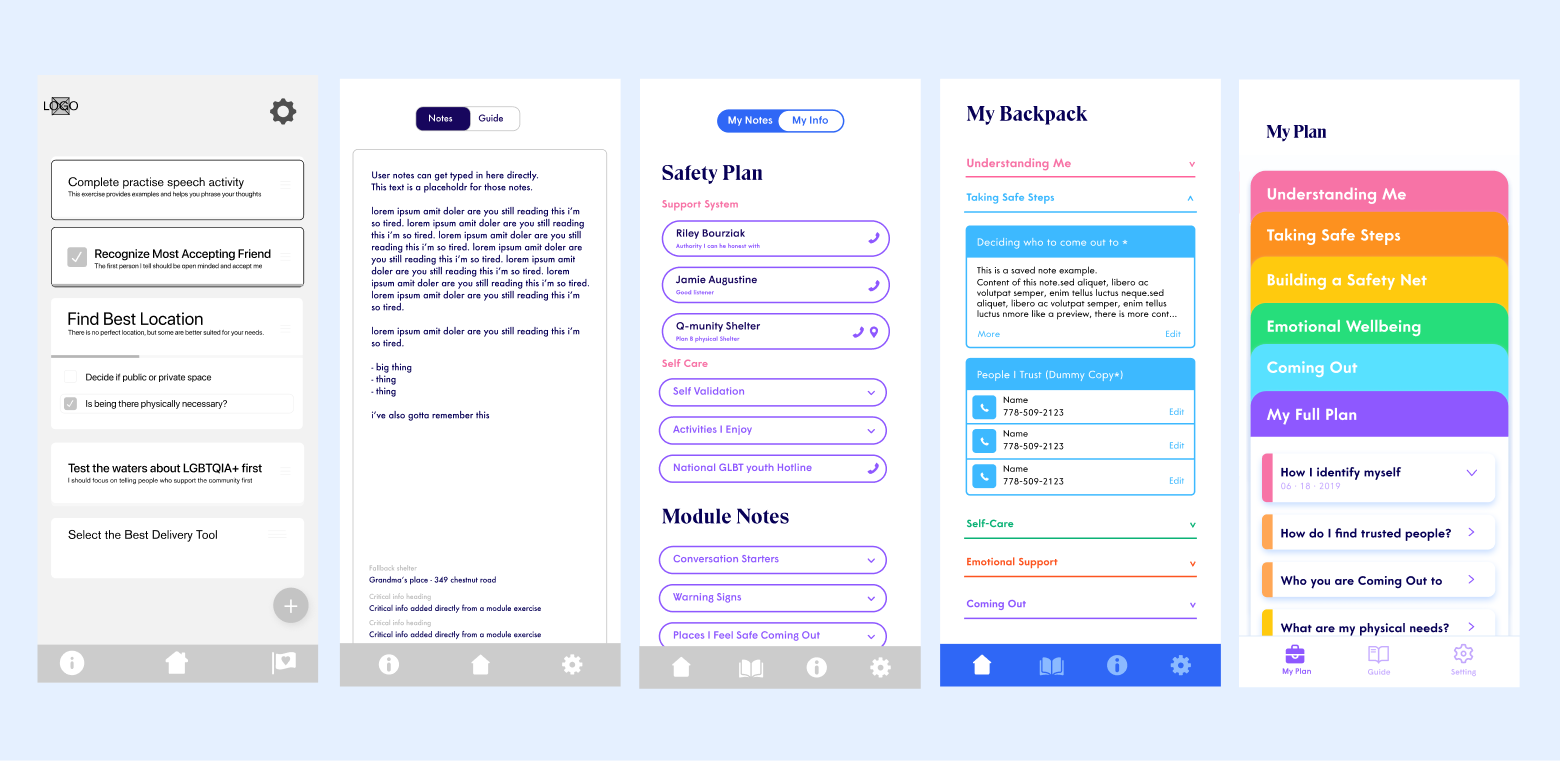
Five main iterations demonstrating the continue seeking for a suitable “My Plan” page.

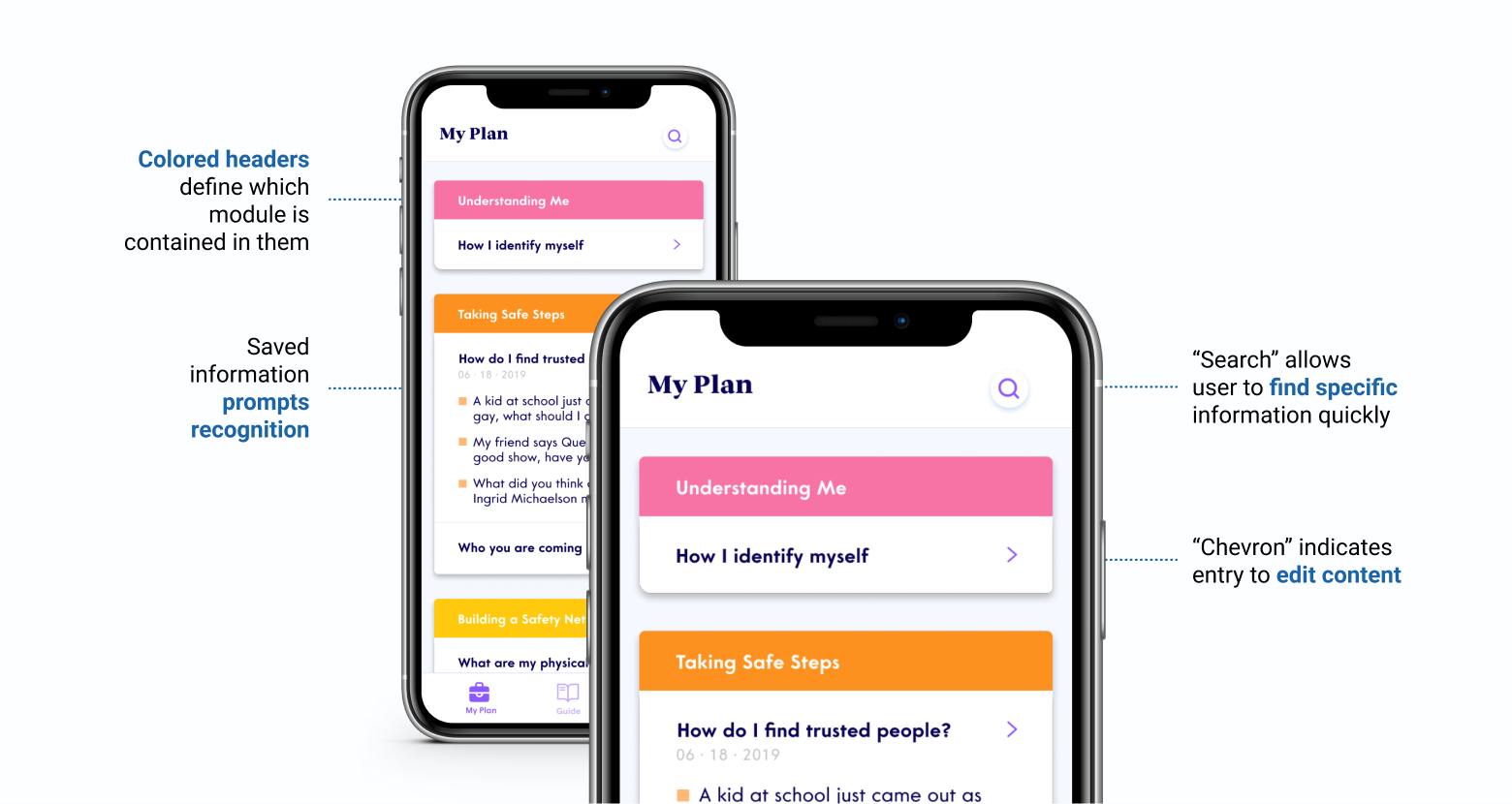
Final design of “My Plan” page.
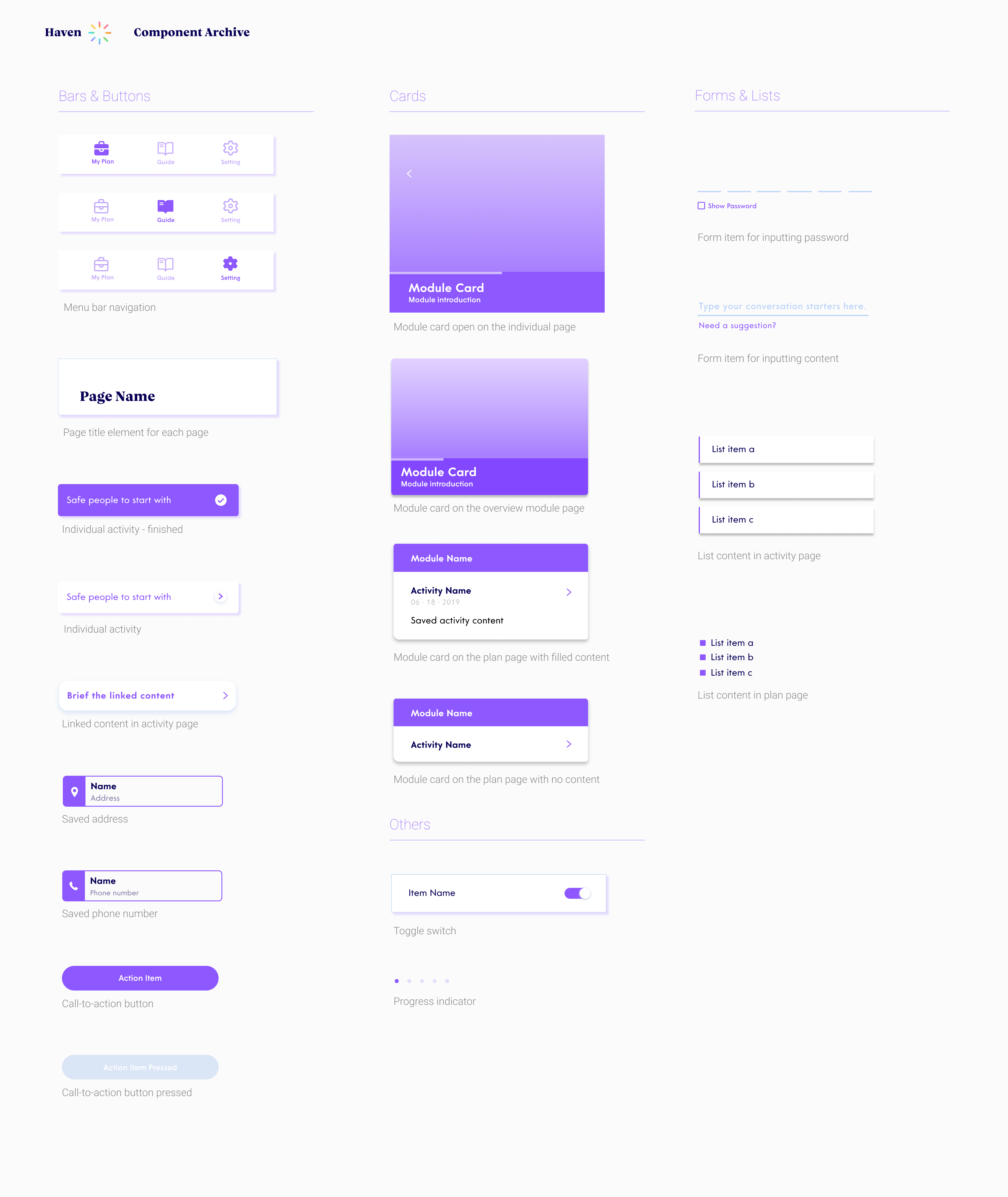
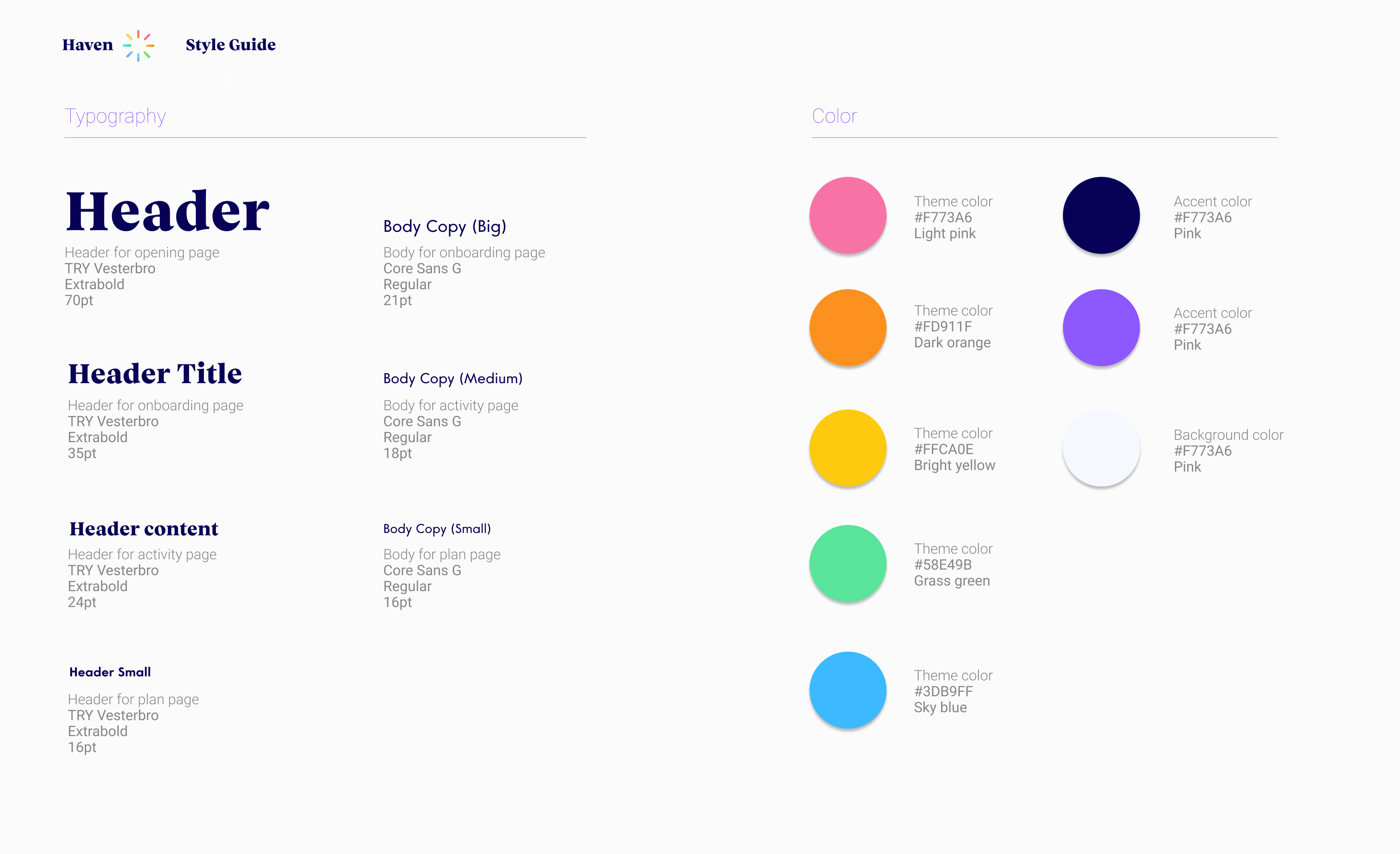
Visual Considerations
Carefully selected five bright colors as our theme color while keeping the style of the UI design low-key and sophisticated.